Каждый дизайнер сталкивался с задачами, которые «надо было сдать вчера». Такие проекты — постоянный стресс: хаотичные правки, недостаток информации и нехватка времени. В итоге человек выгорает, а результат получается менее качественным.
Однако навык работы в условиях строгих дедлайнов можно развивать. В этой статье — техники, которые помогут сэкономить силы и время, найти эффективное решение и остаться в хороших отношениях с заказчиком.
Однако навык работы в условиях строгих дедлайнов можно развивать. В этой статье — техники, которые помогут сэкономить силы и время, найти эффективное решение и остаться в хороших отношениях с заказчиком.
Вместе с независимым арт-директором и мультидисциплинарным дизайнером Ох Ирой разбираемся, как она научилась справляться со срочными задачами и получать от них пользу. В статье узнаете, какие приёмы помогают сохранять продуктивность, как минимизировать риски и что делать, чтобы горящие проекты не превращались в источник постоянного стресса.
Содержание:
Стоит ли дизайнеру браться за срочные проекты
Срочная работа в веб-дизайне — это не только вызов, но и шанс для профессионального роста. Давайте разберёмся, какие плюсы есть у таких проектов и с какими проблемами рискует столкнуться дизайнер.
Плюсы работы в сжатые сроки
- Возможность получить постоянного клиентаЕсли дизайнер решит проблему заказчика в критической ситуации, тот может вернуться с новыми заказами или будет рекомендовать специалиста коллегам, потому что на него можно положиться.
- Повышение скорости работыПостепенно дизайнер учится работать быстрее и эффективнее. На таких проектах можно развивать навык мгновенной генерации идей.
- Концентрация на главномПриходится сразу выделять ключевые элементы и не тратить время на второстепенное. Со временем вы научитесь быстро систематизировать и приоритизировать задачи.
- Креативный драйвИногда работа в жёстких рамках помогает генерировать нестандартные идеи. Но только при условии, что режим горящих дедлайнов, скорее, исключение, чем правило.
- Тренировка стрессоустойчивостиПомогает адаптироваться к давлению дедлайнов и научиться справляться с перегрузками.
- Повышенная стоимость работыСрочные заказы можно оценивать дороже, поскольку они требуют больше усилий и перераспределения времени.
Риски работы в сжатые сроки
- Стресс и выгораниеЧастая работа в таком режиме истощает и снижает мотивацию.
- Отсутствие времени на экспериментыДизайнер вынужден использовать проверенные решения, а не искать новые.
- Потеря качестваНет времени на проработку деталей, тестирование и исправление ошибок.
- Много правок из-за спешкиОшибки в макетах и недоработки в дизайне приводят к правкам, которые требуют дополнительного времени.
- Репутационные рискиЕсли из-за спешки работа будет некачественной, это может навредить имиджу дизайнера.
- Сложности в коммуникацииМеньше времени на согласование деталей с клиентом, что может привести к недопониманию и росту напряжения.
Если вы взялись за срочный проект, важную роль играет ещё и настрой. Как спортсмену, который готовится к соревнованиям, дизайнеру необходимо настроить себя на «спринт». За 15-летний опыт в дизайне я много раз работала над «горящими» проектами и на себе прочувствовала все плюсы и минусы срочных заказов. Удивительно, но часто именно такие проекты забирали награды на конкурсах и попадали в подборки лучших.

Ира Ох
независимый арт-директор, дизайнер


Чек-лист: да или нет срочным проектам
Зная минусы и плюсы таких заказов, можно задать себе несколько вопросов, чтобы принять верное решение: браться за проект или нет Если на большинство вопросов ответ «да», можно приступать к работе. Если риски превышают выгоды — лучше отказаться или обсудить с заказчиком более адекватные условия и сроки.
- Реальны ли для меня сроки?
- Есть ли чёткое ТЗ?
- Важен ли этот проект для меня не только финансово?
- Я смогу совмещать этот проект с другими заказами?
- Есть ли дополнительные ресурсы: шаблоны, помощь коллег?
- Есть ли у меня силы и ресурсы, чтобы работать в стрессовом режиме?
- Готов ли заказчик к компромиссам?
- Устраивает ли меня стоимость работы?
- Возможны ли долгосрочные отношения с заказчиком?
Как вести переговоры о сроках дизайн-проекта
Когда клиент настаивает на слишком сжатых сроках, важно не просто сказать «это невозможно», а аргументированно объяснить ситуацию и предложить альтернативы. Это поможет сохранить хорошие отношения на будущее, даже если прямо сейчас не сможете взять проект в работу.
1
Проявите понимание и покажите заинтересованность
Не начинайте с отказа. Покажите, что понимаете причины срочности задачи и действительно хотите помочь.
Не стоит говорить: «Это нереально, я так не работаю» — жёсткий отказ может вызвать негатив. Клиент не вернётся, даже когда сроки проекта будут более реалистичными.
Лучше сказать: «Я понимаю, что вам нужно как можно быстрее, и постараюсь помочь. Давайте разберём, что можно сделать в доступные сроки».
Лучше сказать: «Я понимаю, что вам нужно как можно быстрее, и постараюсь помочь. Давайте разберём, что можно сделать в доступные сроки».
2
Предложите альтернативные решения
Если сроки действительно жёсткие, попробуйте найти компромисс:
- Разделить работу на этапы — предложите к назначенному дедлайну сделать черновой вариант, а доработать позже.
- Упростить задачу — скажите, что будете использовать шаблоны или уменьшите сложность дизайна.
- Увеличить команду — предложите подключить к проекту ещё одного дизайнера за дополнительную оплату.
- Поднять стоимость срочной работы — иногда клиент соглашается на более разумные сроки, когда видит цену срочности.
3
Проговорите с заказчиком все детали
Чтобы влиять на ситуацию, во время обсуждения условий важно соблюдать несколько принципов:
- Уточнять реальные дедлайны. Иногда «срочно» — это просто режим работы менеджера с подрядчиками. В действительности может оказаться, что дедлайн обсуждаем и получится договориться на более комфортные для всех условия.
- Четко объяснять процесс работы. Если заказчик понимает, сколько этапов проходит дизайн, он сможет реальнее оценивать сроки.
- Устанавливать границы. Если сроки нереалистичны, можно предложить компромисс, но не соглашаться на нереалистичный объём работы, даже если проект вам интересен.
Главное в поисках компромисса с клиентом — объяснять, почему вам необходимо увеличить срок работы. Чаще всего заказчики готовы пойти на уступки, если понимают, на что конкретно вам требуется время.
Как ускорить работу над срочным проектом
Если вы приняли решение, что проект вам по зубам, — на первом этапе оцените реальный объём работы и расставьте приоритеты.
Оцените ключевые параметры проекта
Формат сайта — лендинг, корпоративный сайт, интернет-магазин, портал?
Количество страниц — сколько нужно и каких?
Функционал — нужны ли форма заявки, калькулятор, личный кабинет, возможность оплаты?
Контент — есть ли тексты и изображения или нужно их создавать?
Дизайн — нужно ли делать кастомный или можно использовать шаблон?
Интеграции — планируется ли подключать CRM, платежные системы, email-сервисы?
SEO и мобильная адаптация — важно ли это на первом этапе?
Количество страниц — сколько нужно и каких?
Функционал — нужны ли форма заявки, калькулятор, личный кабинет, возможность оплаты?
Контент — есть ли тексты и изображения или нужно их создавать?
Дизайн — нужно ли делать кастомный или можно использовать шаблон?
Интеграции — планируется ли подключать CRM, платежные системы, email-сервисы?
SEO и мобильная адаптация — важно ли это на первом этапе?
Если оказалось, что работы слишком много, предложите клиенту сначала сделать MVP — базовую версию сайта. Доработки же оставить на потом. Такой подход поможет уложиться в дедлайн, сохранив качество работы и нервы.
Что можно сделать позже
- Детальная анимация и сложные визуальные эффекты.
- Продвинутые фильтры, поиск, дополнительные страницы.
- Глубокая SEO-оптимизация.
- Часть контента (например, блог можно запустить позже).
- Интеграции, которые не критичны с первого дня (например, сервис рассылки).
- Разделы «О нас», «Отзывы», сложные формы.
Как передать сайт клиенту
Советы дизайнера, как организовать работу над проектом в Тильде так, чтобы клиенты к вам возвращались
Используйте инструменты для оптимизации и ускорения работы
Если времени мало, важно не делать всё с нуля, а использовать проверенные ходы. У вас точно есть ни одно дизайн-решение, которое можно переиспользовать в новом проекте. Идите от простого к сложному: сначала берите готовые элементы, а затем дорабатывайте их под задачу.
1
Шаблоны и готовые решения
Готовые дизайн-компоненты позволяют быстрее собрать интерфейс и сосредоточиться на главном.
Envato Elements — библиотека инструментов для веб-разработки и дизайна, где можно найти большое количество эксклюзивных веб-шаблонов для создания сайтов на разные темы. Также здесь есть звуковые эффекты, фотографии, 3D элементы и многое другое.
Envato Elements — библиотека инструментов для веб-разработки и дизайна, где можно найти большое количество эксклюзивных веб-шаблонов для создания сайтов на разные темы. Также здесь есть звуковые эффекты, фотографии, 3D элементы и многое другое.

Например, введите тематику проекта, над которым работаете, и посмотрите, как похожие задачи решали другие дизайнеры.
Freepik — один из крупнейших источников ресурсов для графического дизайна. Кроме изображений, здесь можно найти ui-киты. А ещё доступна нейросеть для генерации изображений — выдаёт отличные результаты по заданным параметрам.

Поиск работает как на русском, так и на английском языках. Напишите ключевой запрос и настройте фильтр, что именно ищите: иллюстрации, фотографии или иконки. Скачивать файлы можно в растровом и векторном форматах.
Figma Community — это отдельный раздел онлайн-редактора Figma, в котором тысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе. Их можно переиспользовать в своих проектах.

Работает так же, как и и другие библиотеки только внутри Фигмы. Задайте ключевой запрос и ищите решения, которые можете взять за основу для текущего проекта.
2
Автоматизация и ускорение в Figma
Плагины и инструменты, которые помогут работать быстрее:
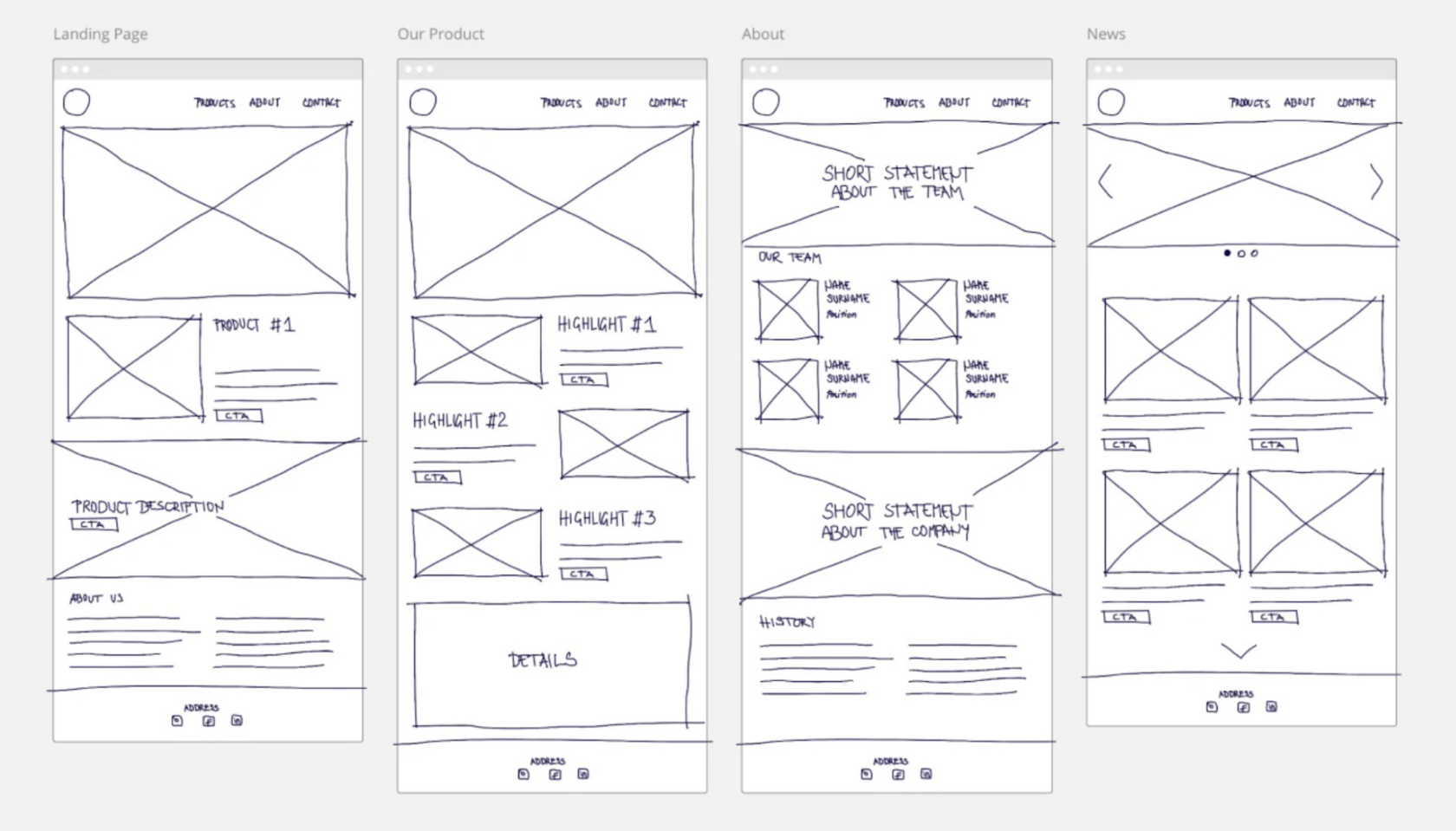
- Wireframe Plugin — плагин для создания вайрфреймов, прототипов и базовых структур. Пригодится при разработке интерфейса с нуля или для создания тестовых макетов, когда нужно быстро собрать первые варианты сервиса.
- Remove.bg — инструмент для автоматического удаления фона с изображений. Упрощает работу с графикой, позволяя быстро выделять объекты без сложного ручного редактирования. Пригодится при создании продуктовых изображений для сайта или маркетинговых материалов.
- Icons8/Noun Project — огромные библиотеки иконок на любую тему в разных стилях. Ускорит поиск необходимых для проекта изображений.

Вайрфрейм
От англ. wireframe — каркас, сетка — это схема с низким уровнем детализации, которая визуализирует структуру и содержание цифрового проекта. Вайрфрейм показывает, как будут расположены все основные элементы продукта: навигация, карточки, текстовые блоки, иллюстрации и кнопки.
40+ плагинов Figma полезных для веб-дизайнеров
3
Инструменты для ускорения вёрстки
На этапе прототипирования и дизайн-концепции строго следите за временем и выбирайте инструменты, которые предлагают готовые решения.
На этапе вёрстки проекта поможет Тильда — конструктор сайтов с готовыми блоками и возможностью генерации с помощью нейросети. Здесь есть большое количество шаблонов под разные задачи. Выбирайте тот, который максимально похож на желаемый результат или попросите ии-помощника собрать структуру под вашу задачу. Это сэкономит время на переделки.
Кроме того, Тильда позволяет импортировать макет из Figma, что упрощает перенос разработанного дизайна.
На этапе вёрстки проекта поможет Тильда — конструктор сайтов с готовыми блоками и возможностью генерации с помощью нейросети. Здесь есть большое количество шаблонов под разные задачи. Выбирайте тот, который максимально похож на желаемый результат или попросите ии-помощника собрать структуру под вашу задачу. Это сэкономит время на переделки.
Кроме того, Тильда позволяет импортировать макет из Figma, что упрощает перенос разработанного дизайна.
10 трендов веб-дизайна 2025
4
Генерация текста
Сэкономить время на написании и редактировании контента можно с помощью текстовых нейросетей:
- ChatGPT — нейросеть для быстрой генерации текстов и наполнения вайрфрейма. Первым шагом можно попросить написать структуру сайта — это станет быстрой отправной точкой в работе над проектом.
- Copy.ai — ещё один сервис для генерации текстового контента для наполнения сайта. Помимо генерации, есть заготовленные шаблоны, например, описание блока «О компании» или текст для посадочной страницы, которые ускорят работу над прототипом.
Как генерировать текст для сайта с помощью ChatGPT-4o
5
Быстрый поиск изображений и фото
Бесплатные ресурсы для поиска иллюстраций и фото:
- Unsplash / Pexels / Pixabay — бесплатные стоковые фото в высоком качестве. Помогут найти изображения практически на любую тему, когда у клиента нет подходящего контента.
- Illustrations.co — библиотека бесплатных иллюстраций на разные темы. Иллюстрации представлены в форматах AI, SVG, PNG, EPS и Figma, что будет удобно дизайнерам для адаптации под проект.
Автор: Ира Ох
Редактура, вёрстка, иллюстрации: Мария Гайворонская
Читайте также:



