That's right—people will buy your course or bags not because you have a nice website. They'll buy your product as they believe that the course can help them earn more and that your bags are nice and durable. The purpose of design is to demonstrate the product. If something distracts attention from the product, it should be removed immediately as it is bad design.
Chapter 4 of this course is fully dedicated to landing page design as well as
some of our blog posts. Check it out before you move on.
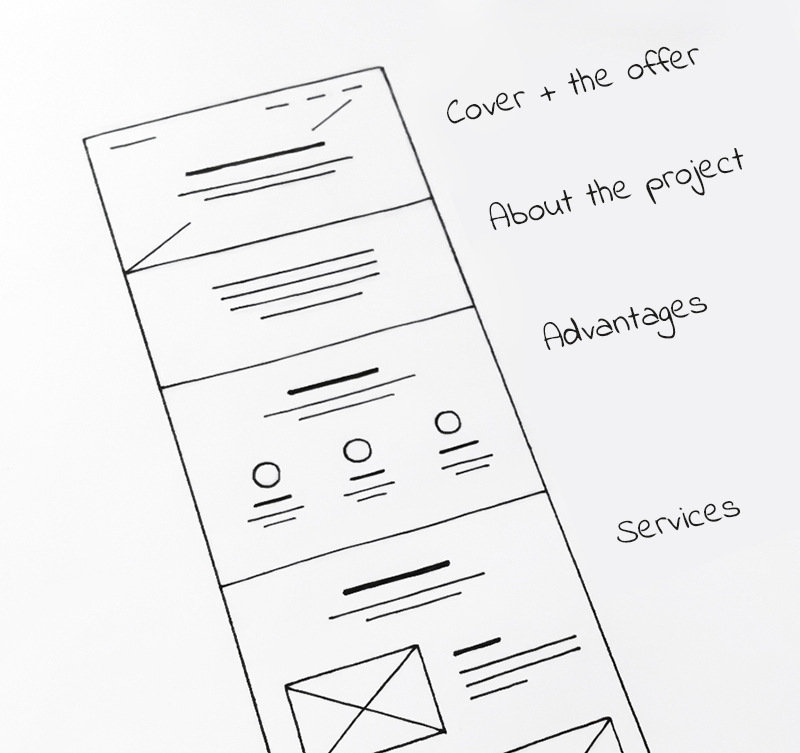
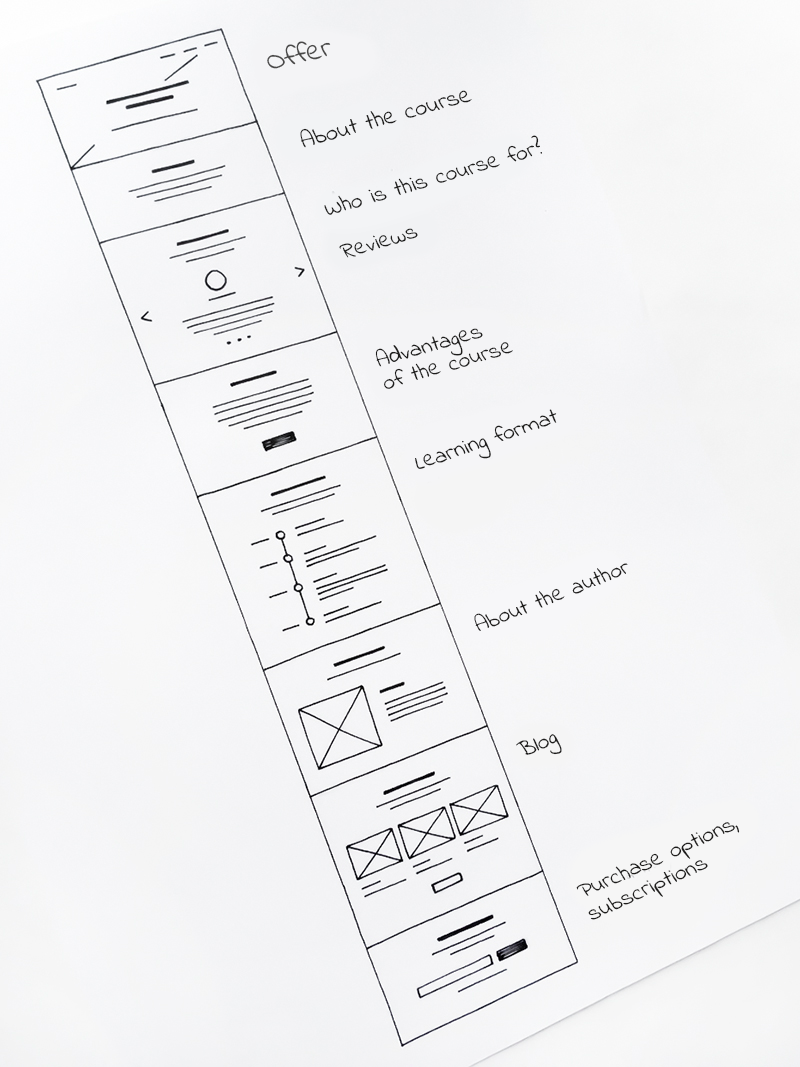
That's it. In the next chapter, we'll break down the anatomy of a landing page: Starting with the first website image down to social media icons in the footer.

 Course
Landing Page Course
Course
Landing Page Course

 Course
Landing Page Course
Course
Landing Page Course