We introduced the concept of sections in the
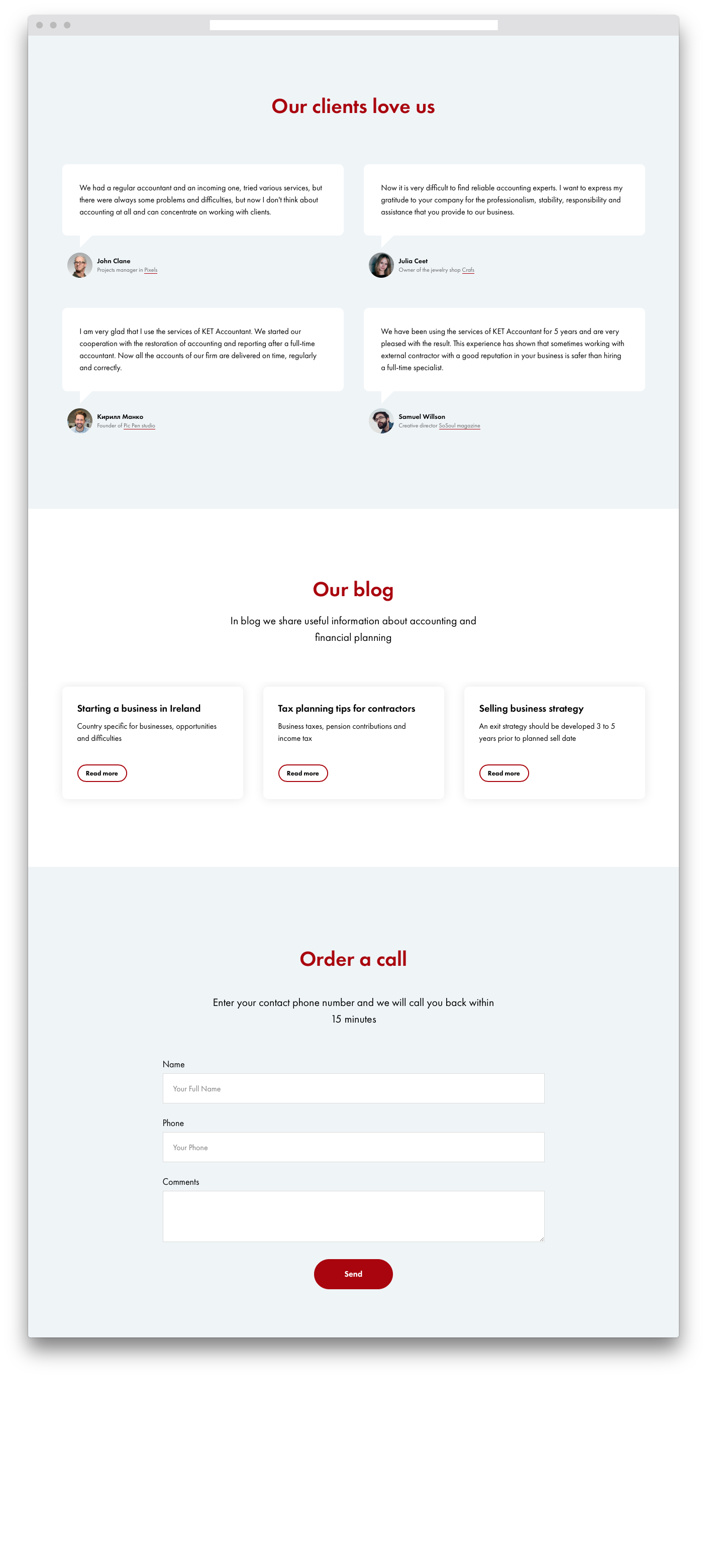
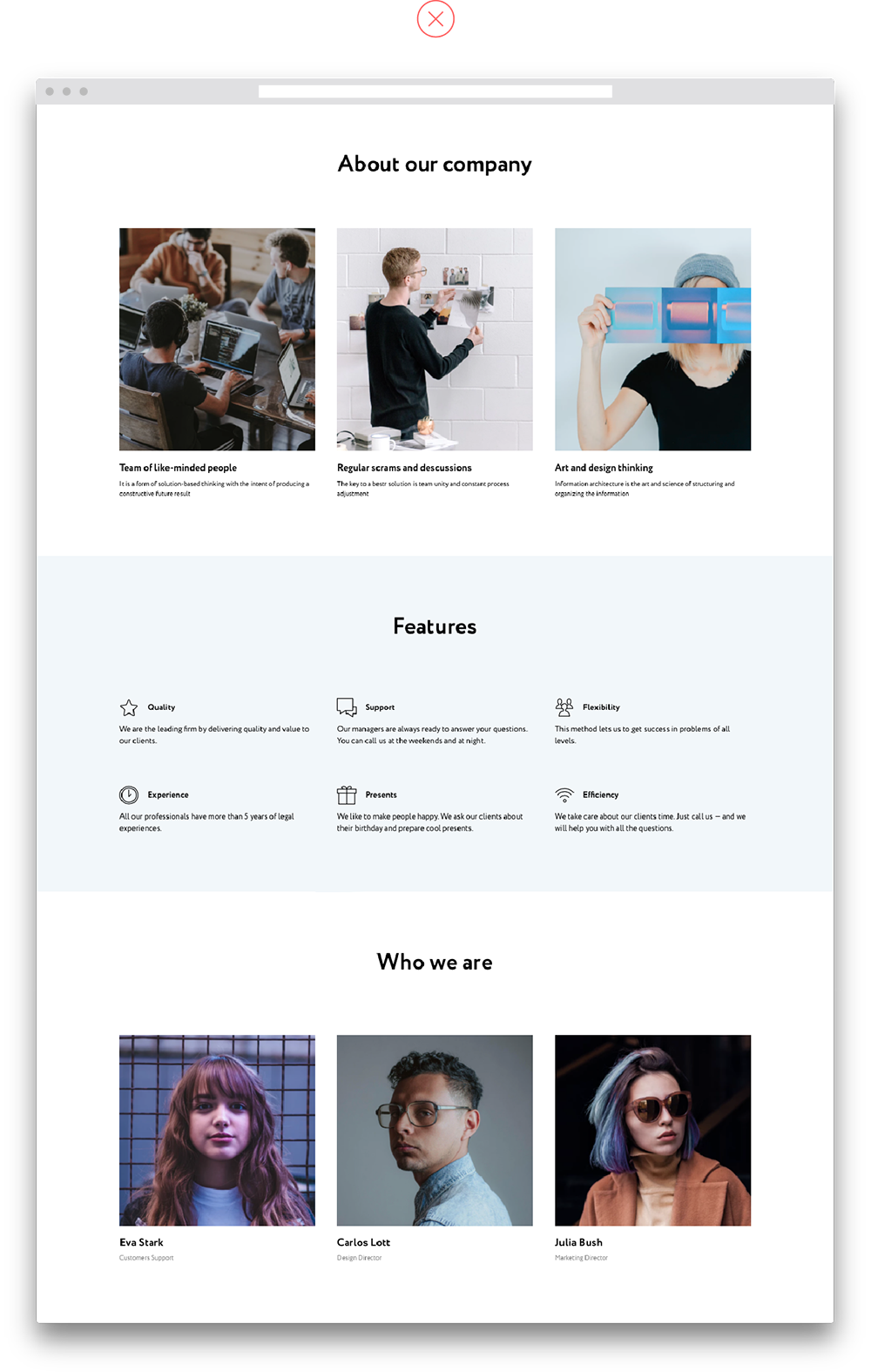
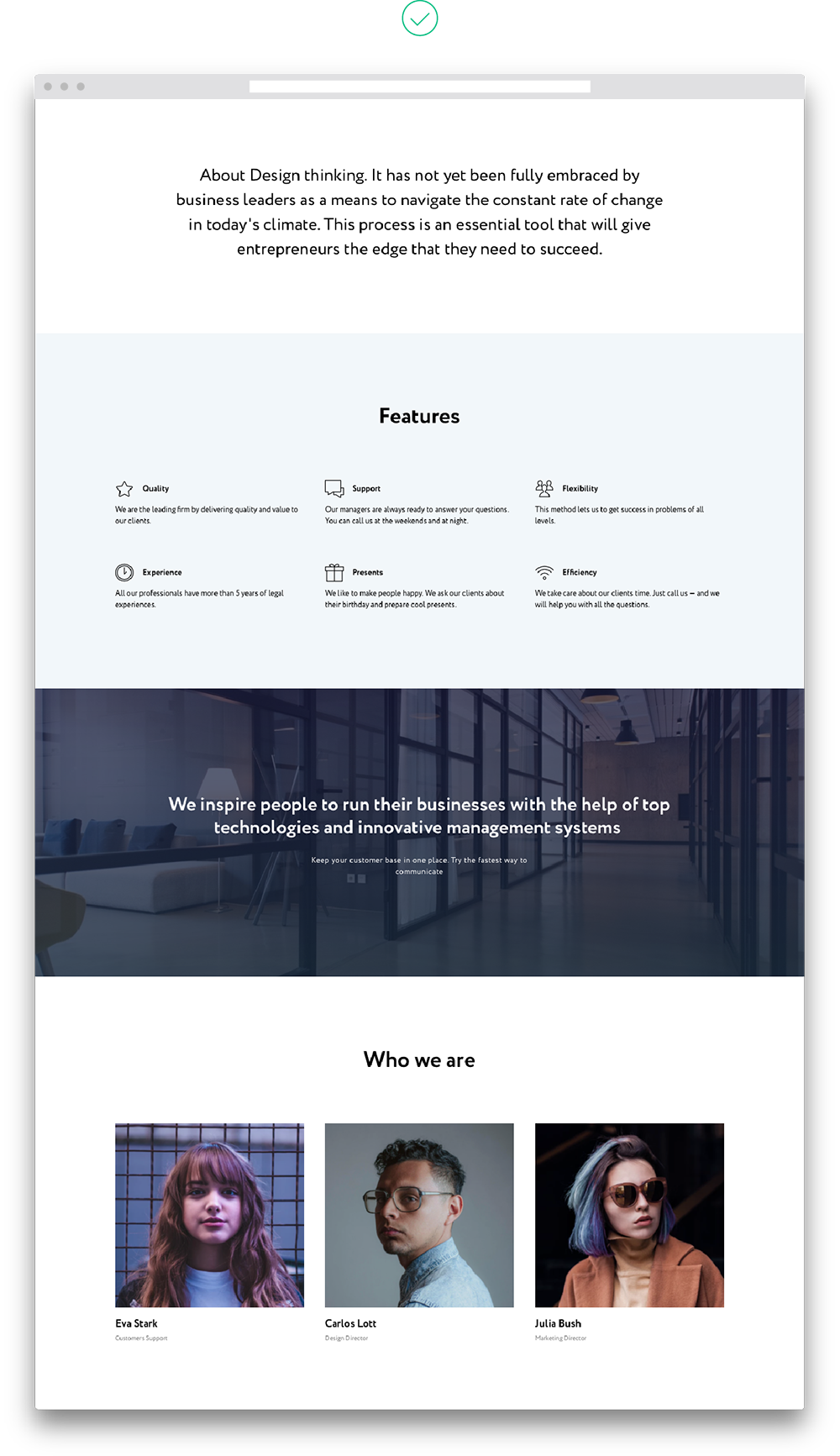
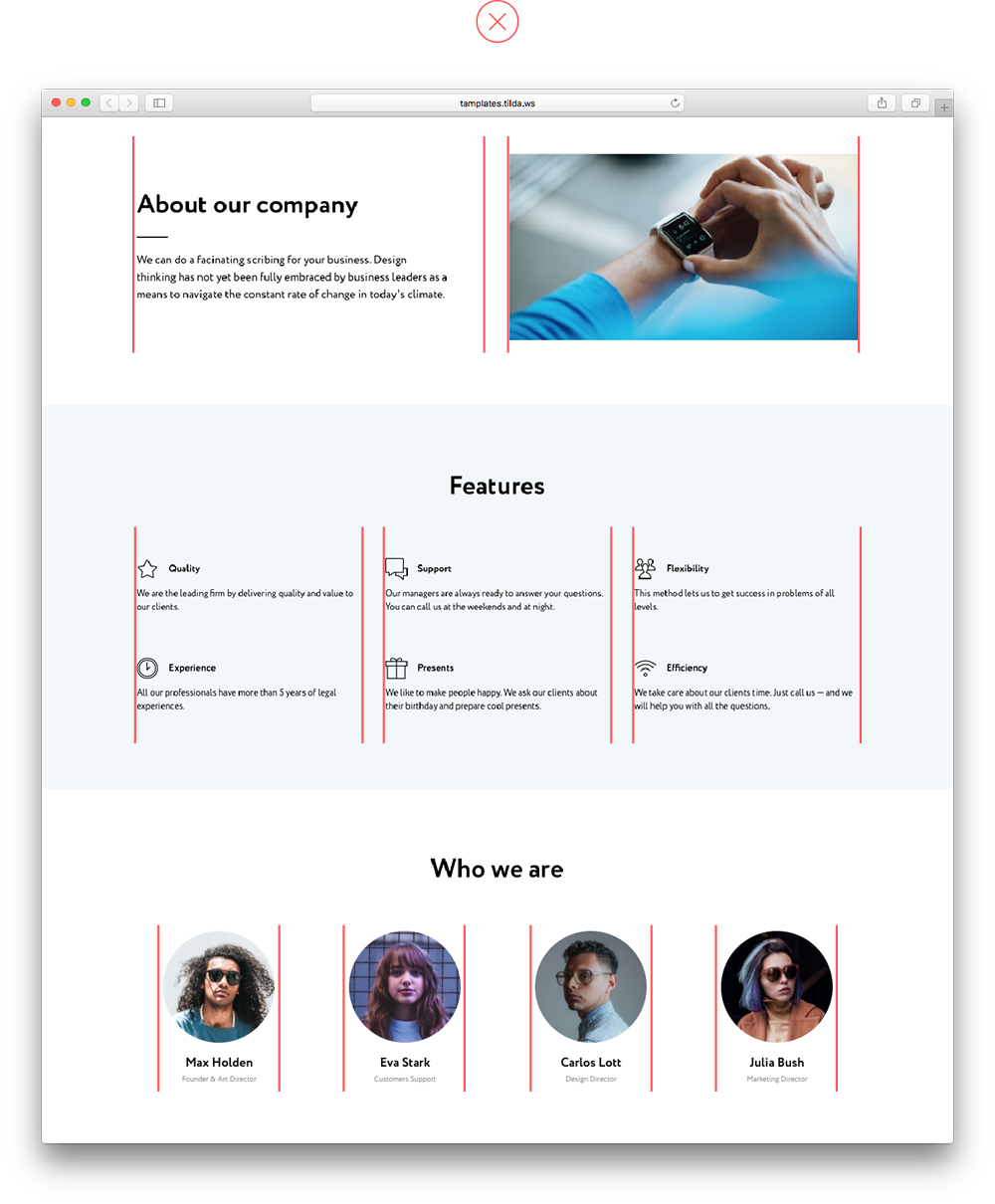
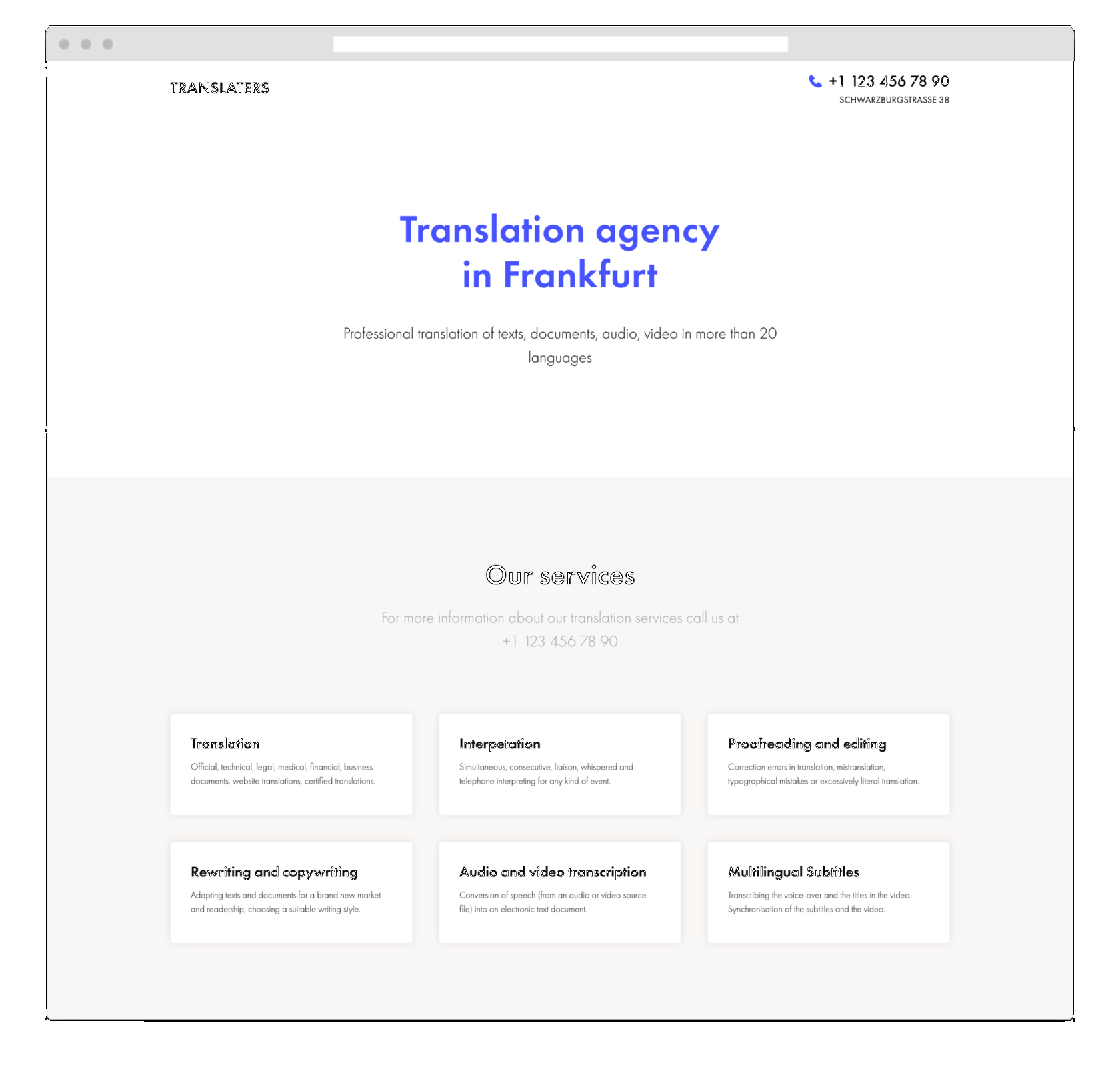
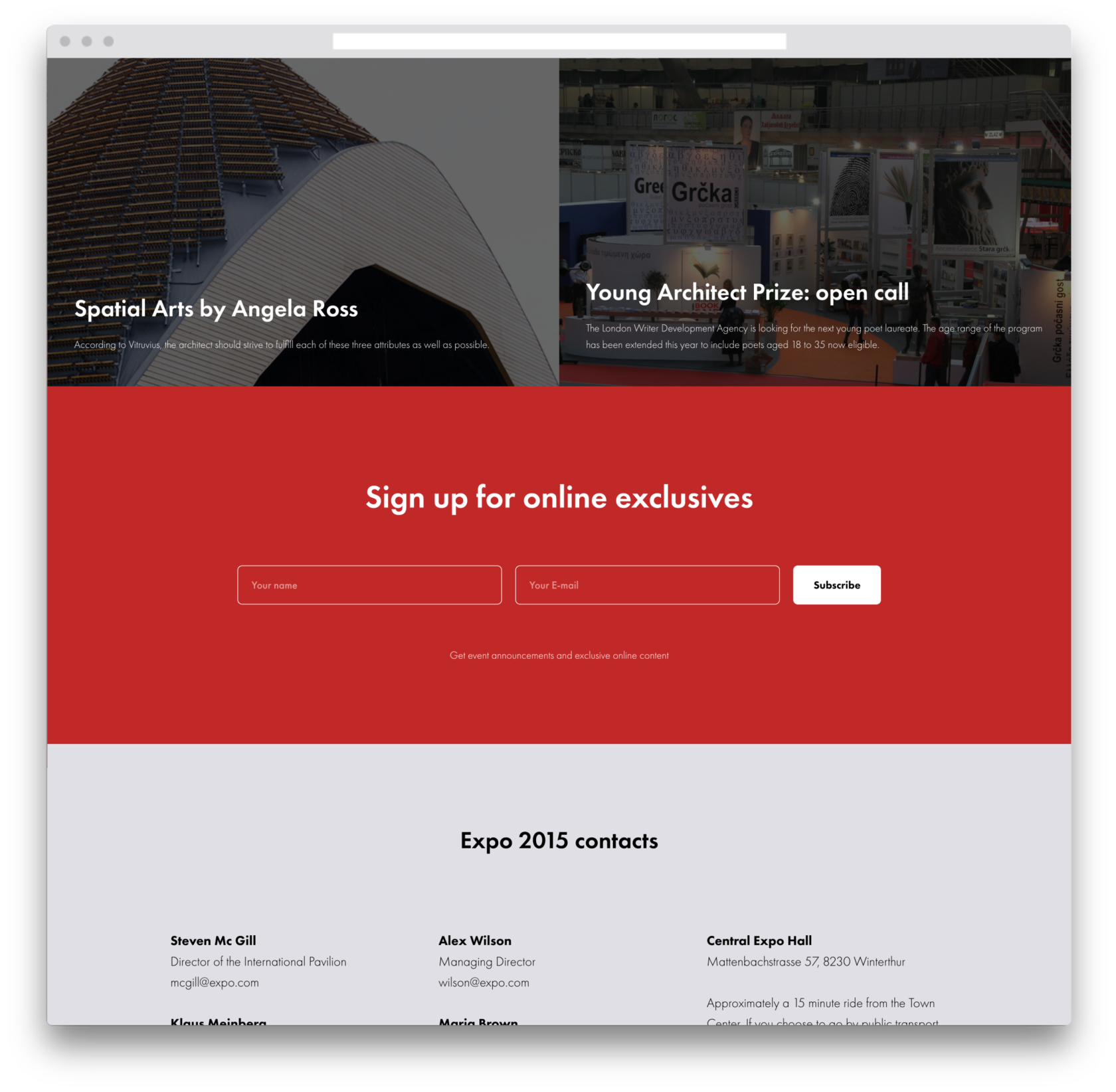
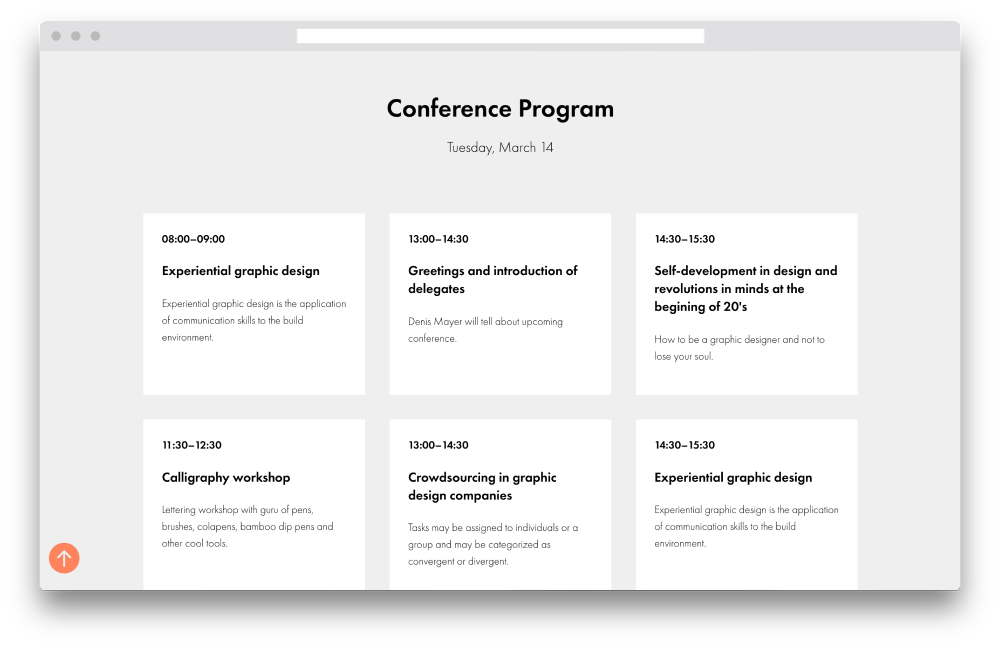
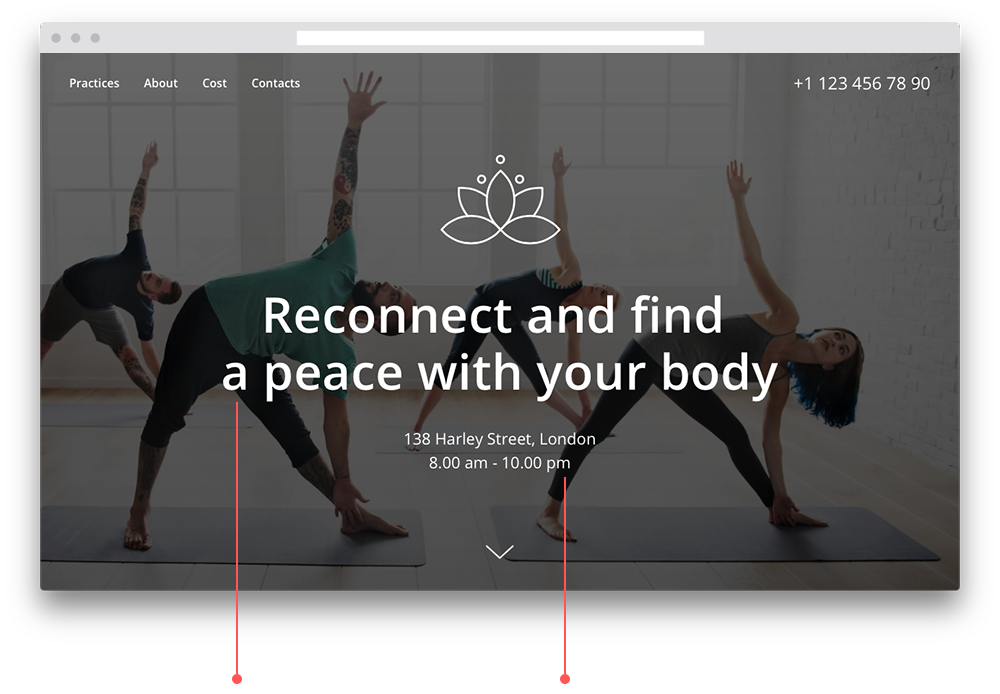
second chapter when we broke down a website's structure—your offer, some info about the project, the feedback, schedule, and call-to-action blocks—all of these are known as sections in a landing page.
Sections are useful as each one addresses a specific question—how much does something cost, where are we located, why are we the best—meaning they contain one fully-formed idea. This makes it easier for people to perceive information, as you've brought up a subject (e.g., "Who is this course for"), explained it, and moved on to the next one. Consistency and predictability are two things the human brain loves.

 Course
Landing Page Course
Course
Landing Page Course

 Course
Landing Page Course
Course
Landing Page Course