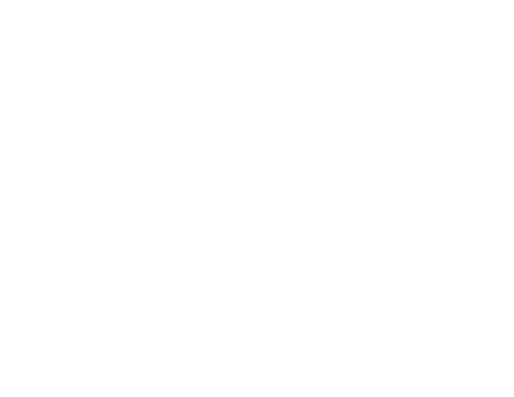
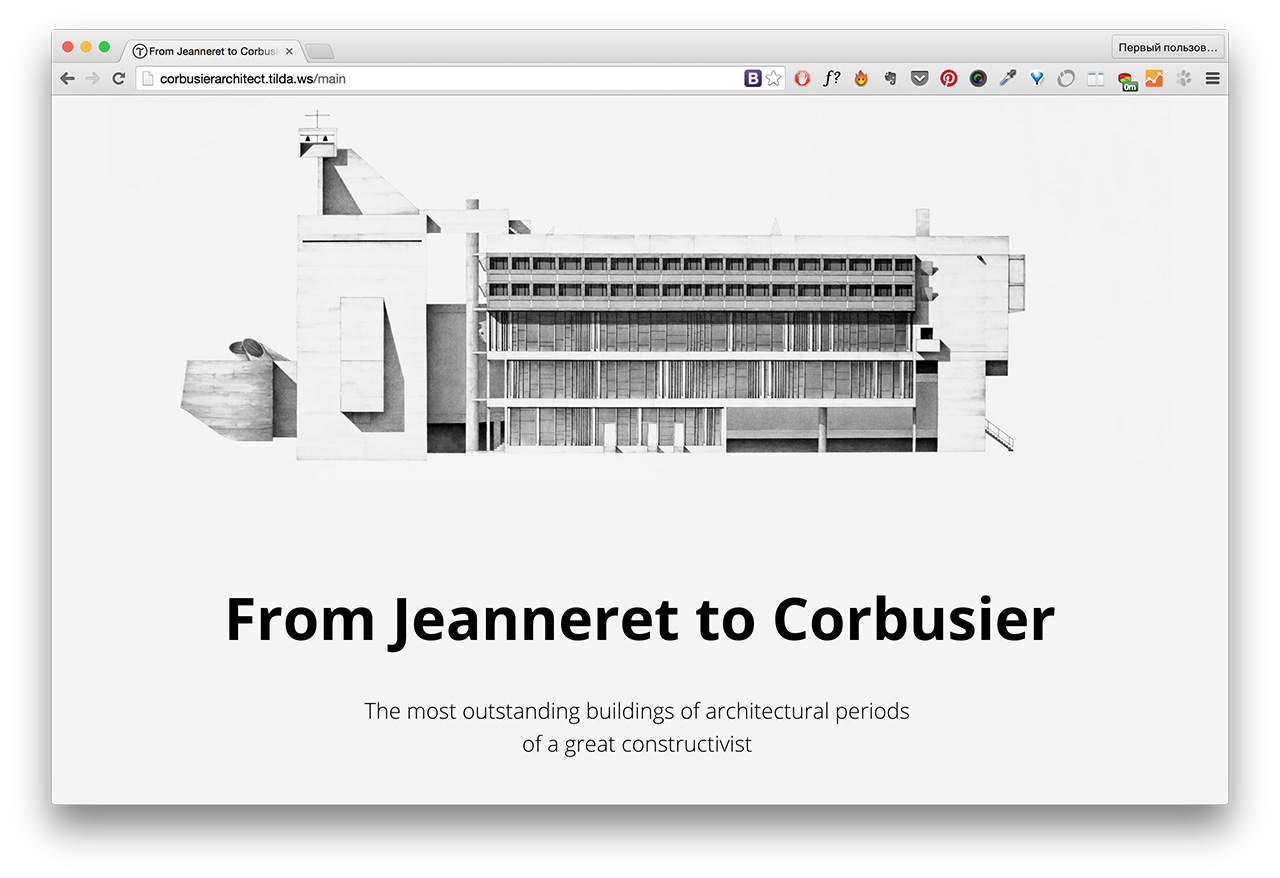
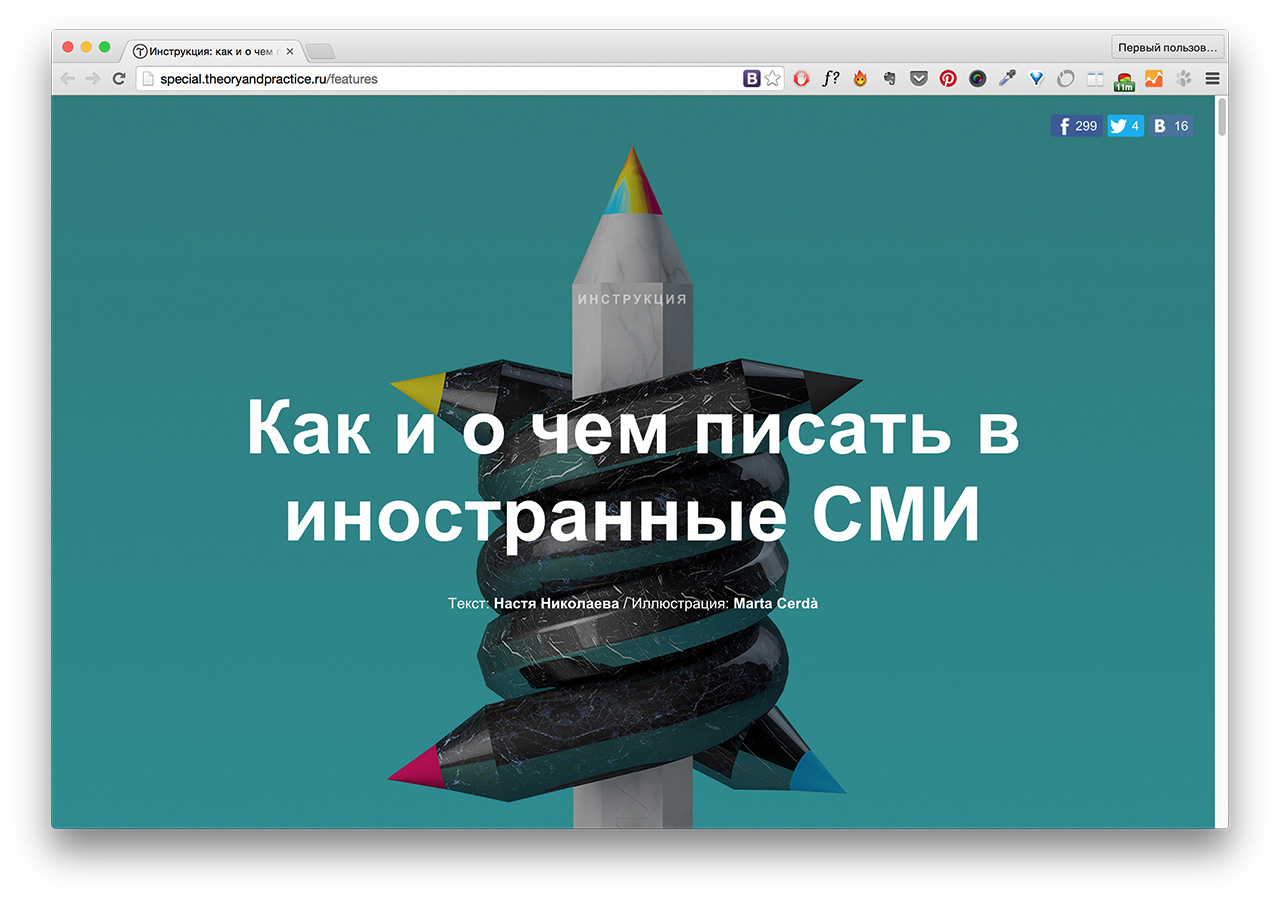
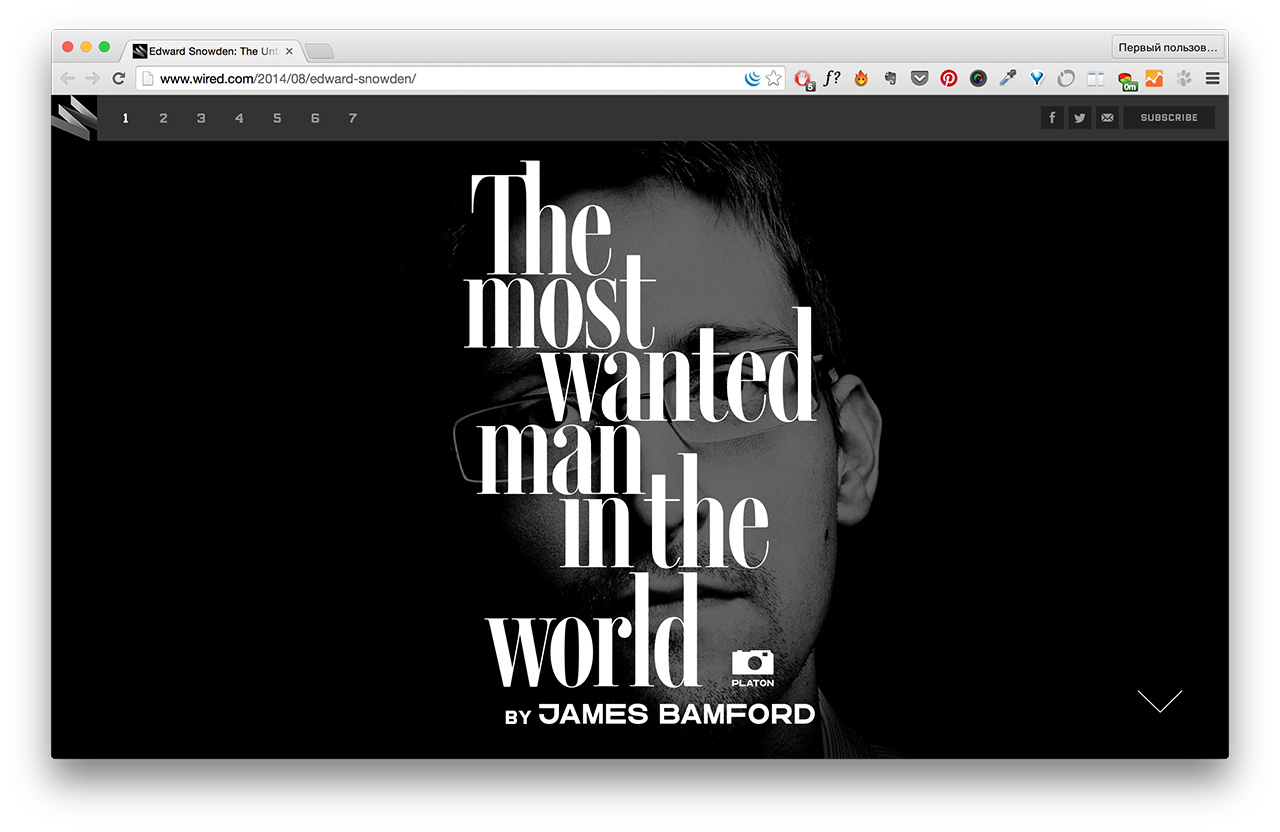
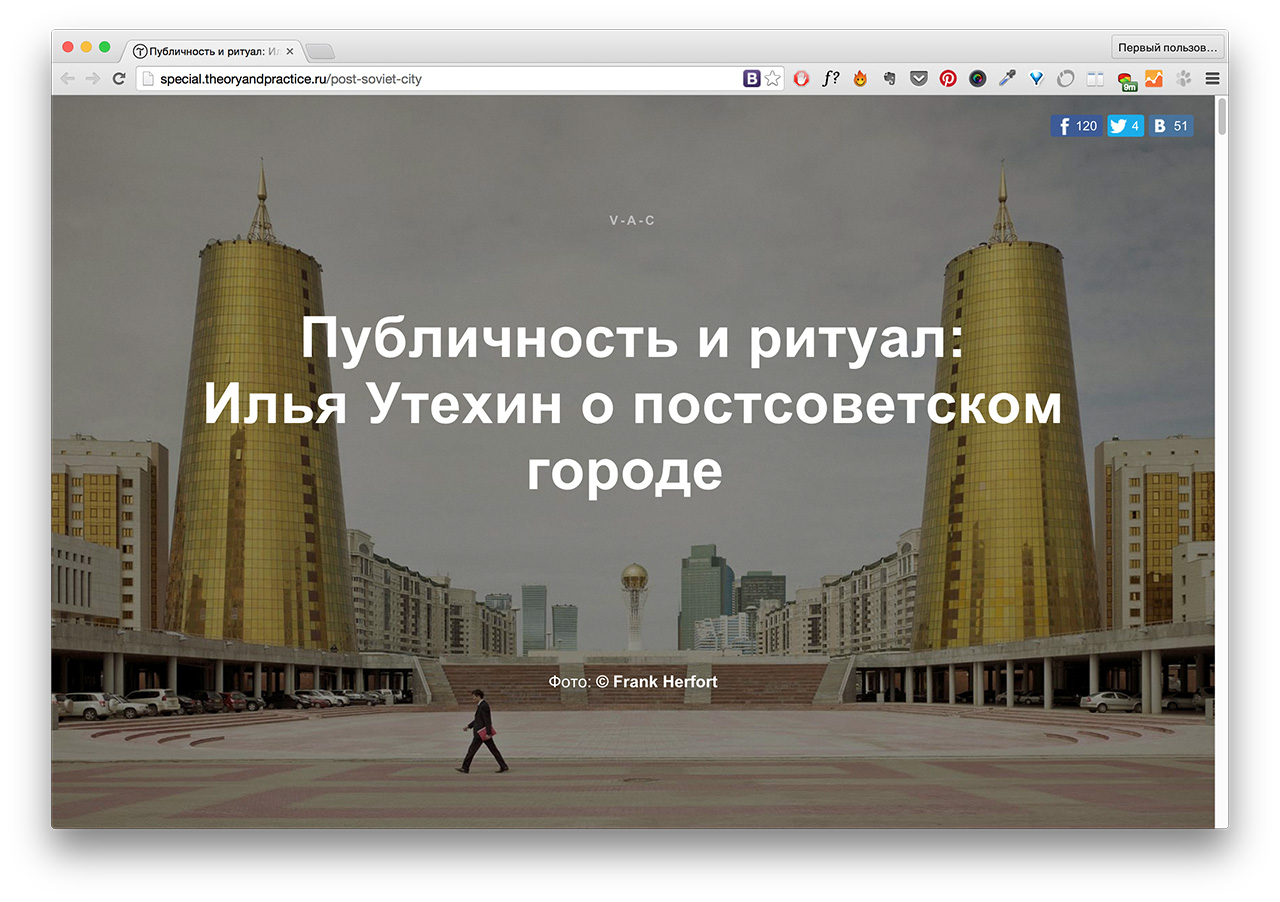
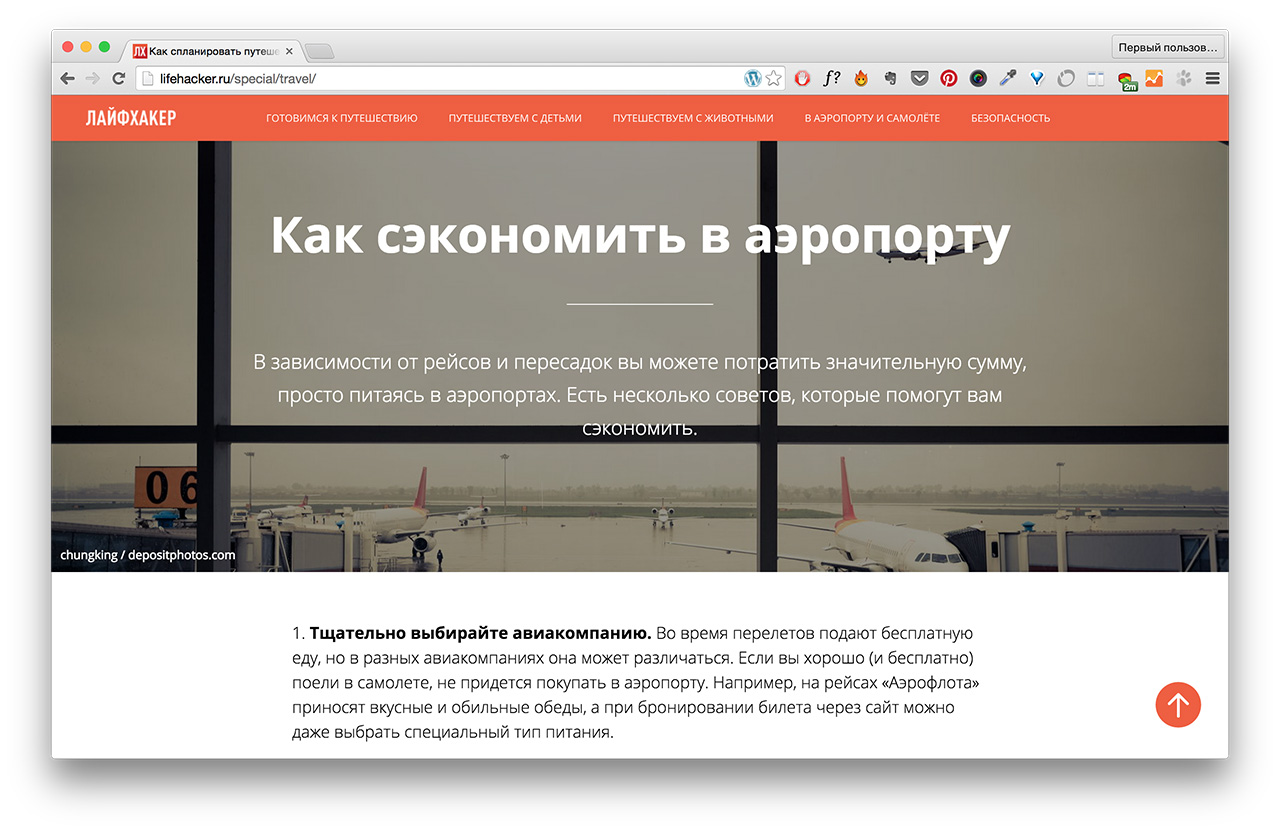
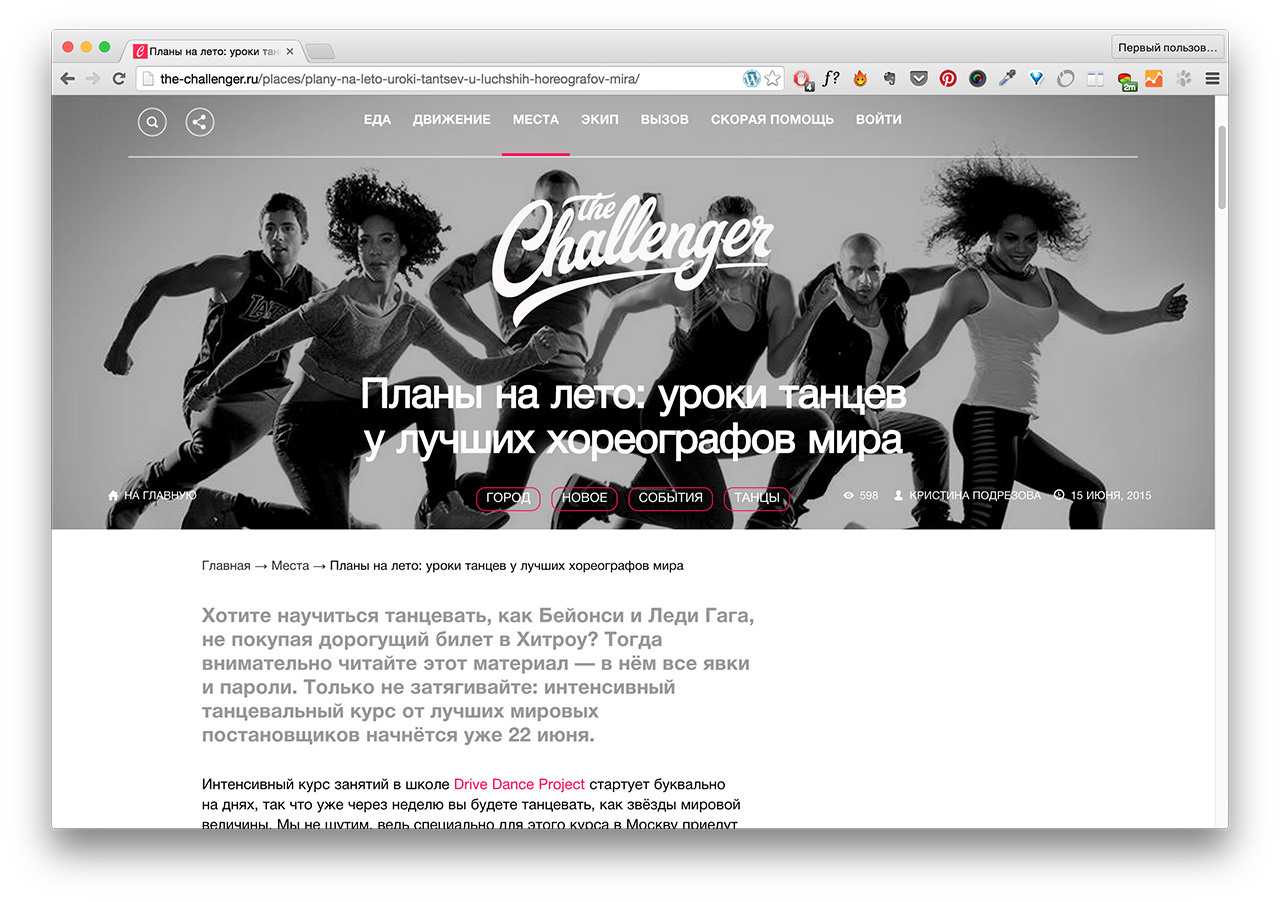
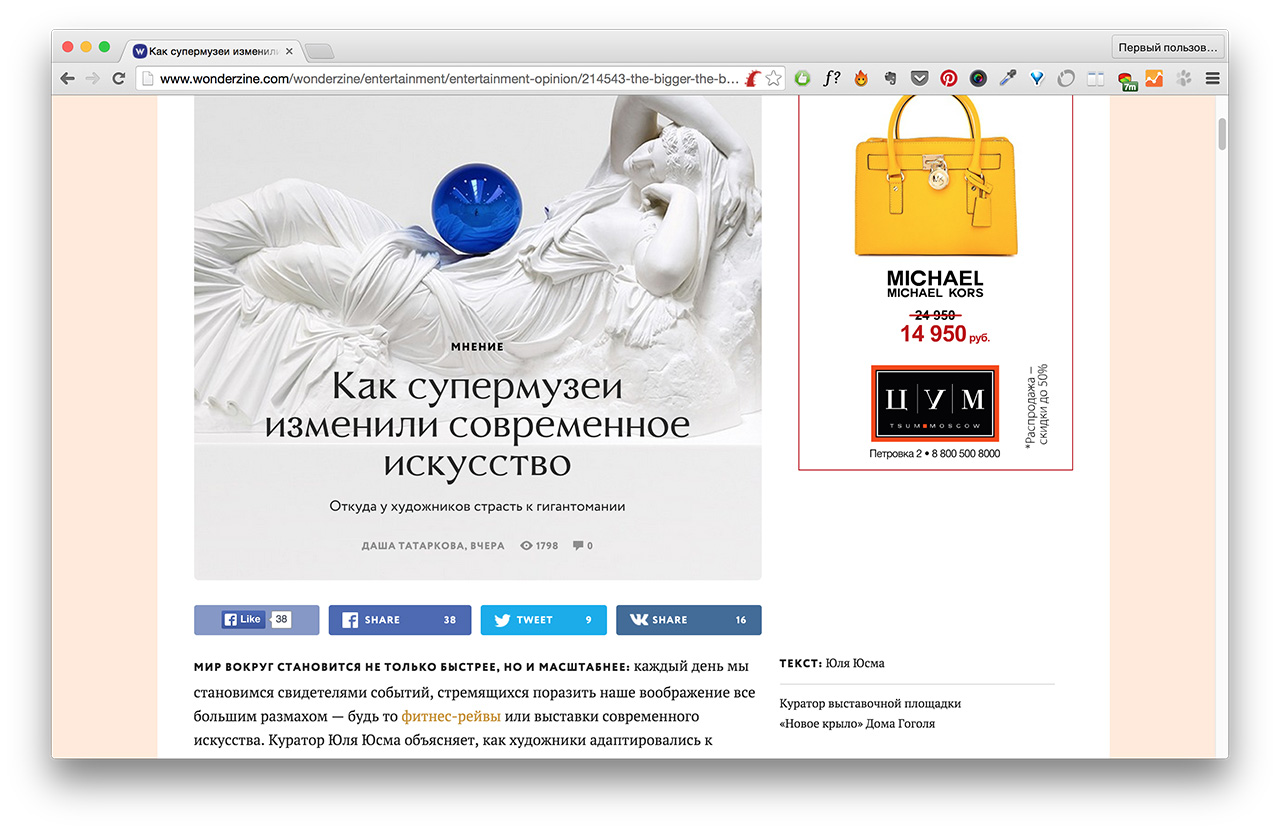
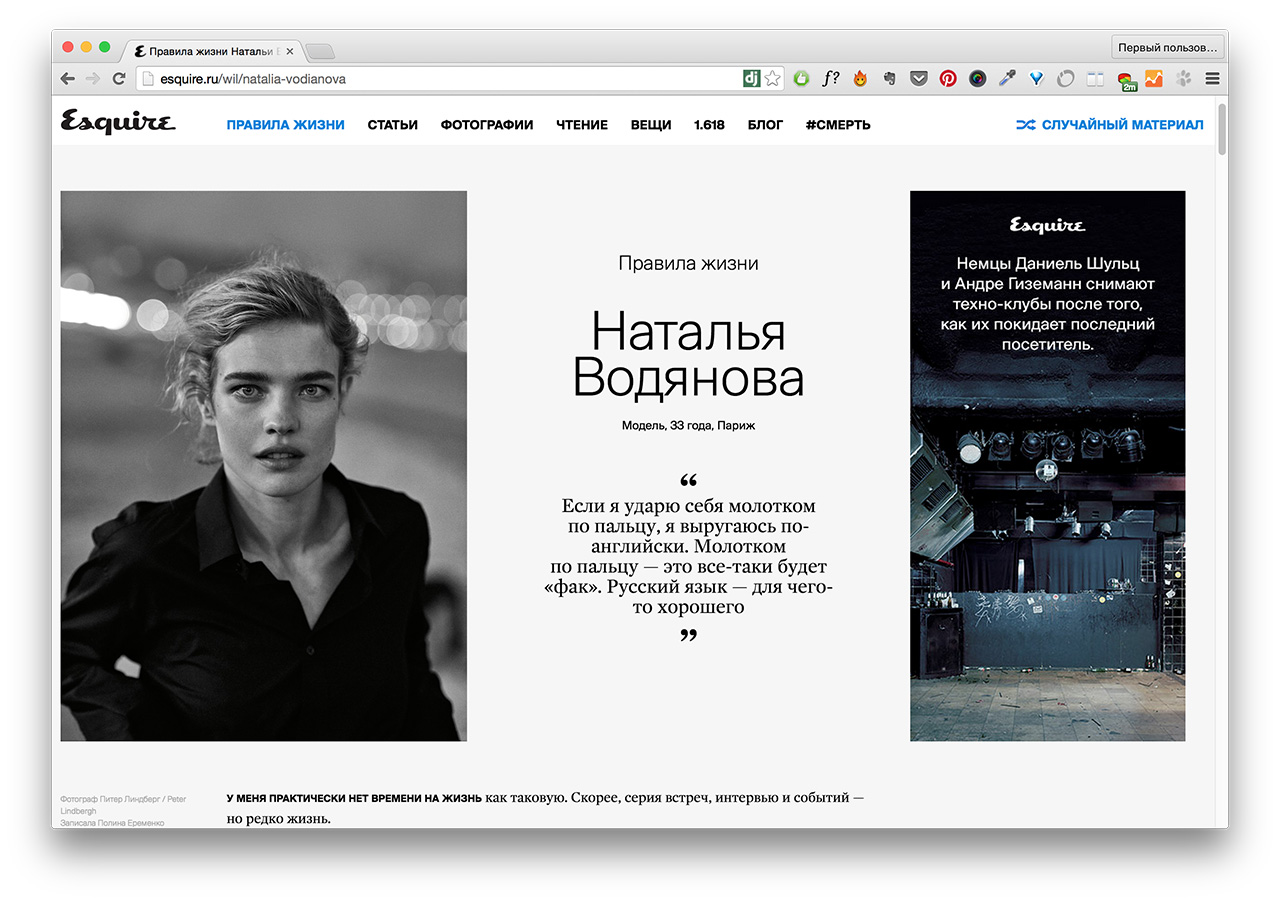
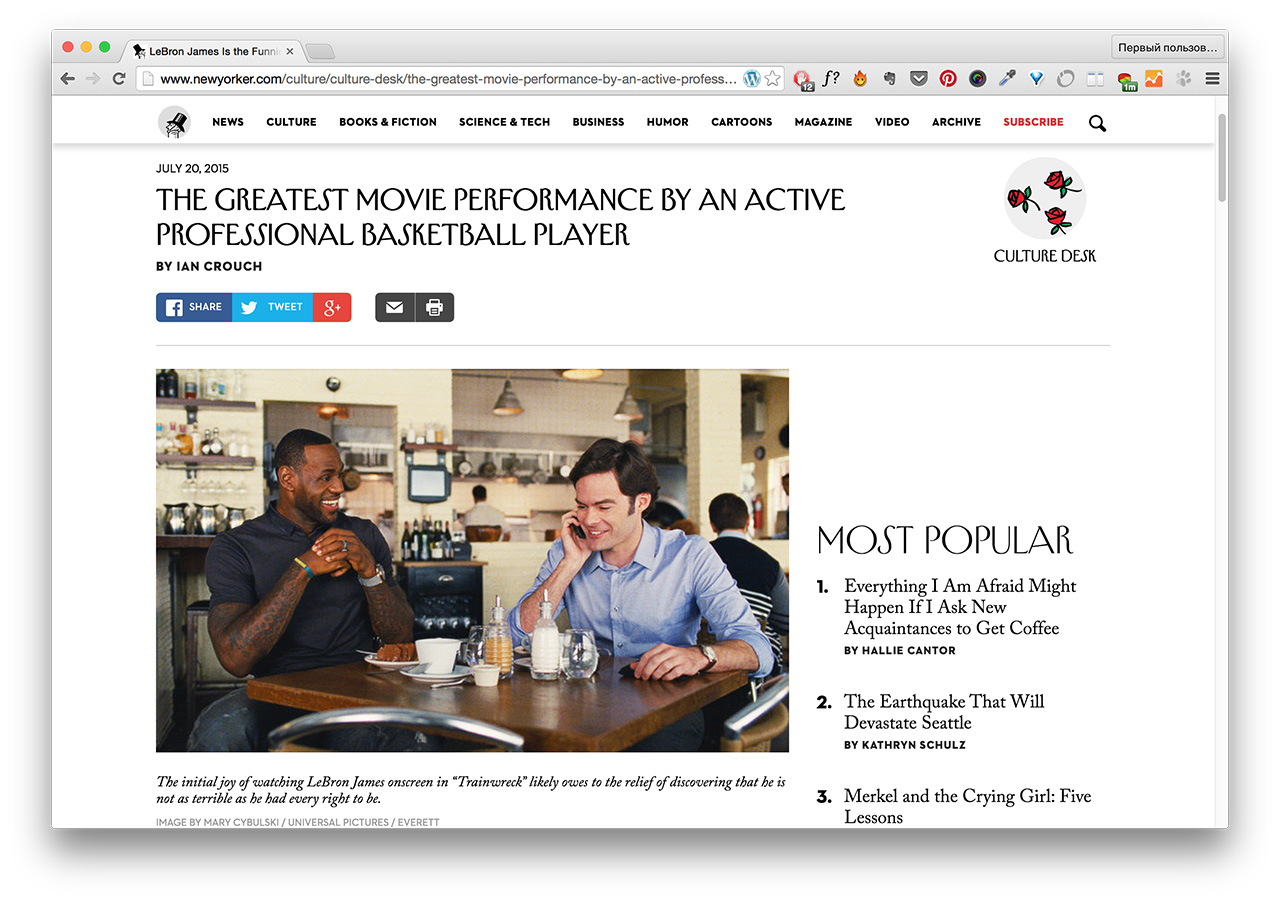
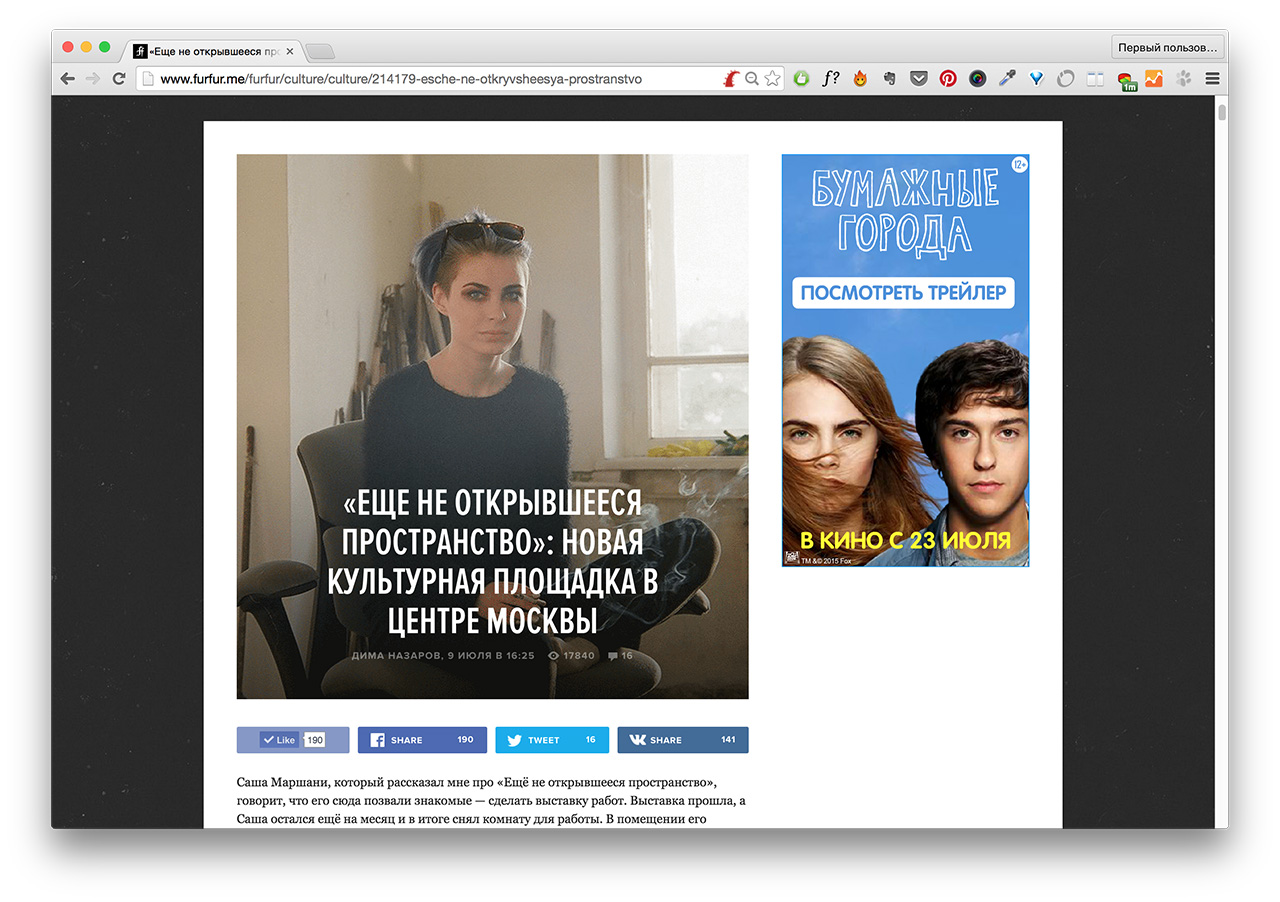
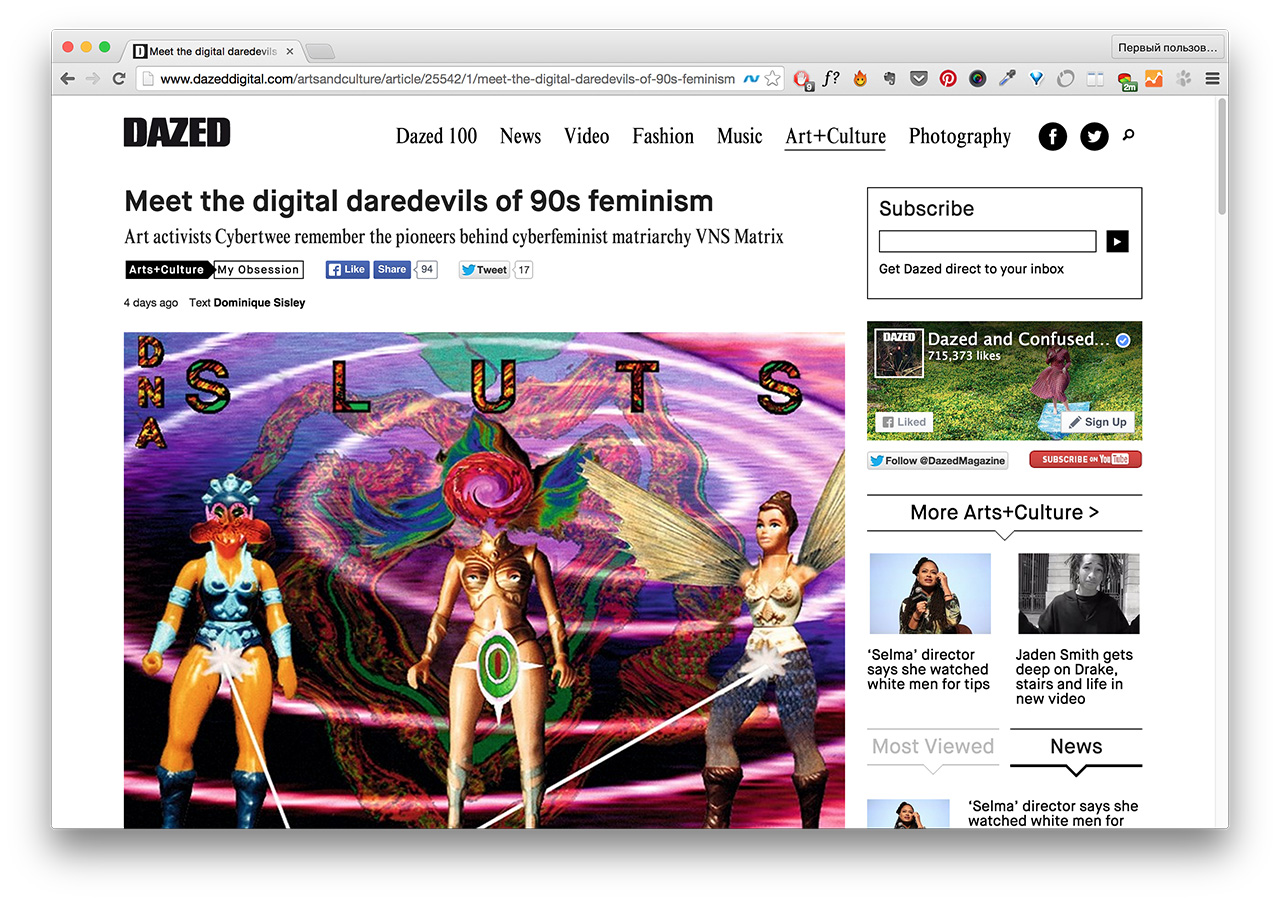
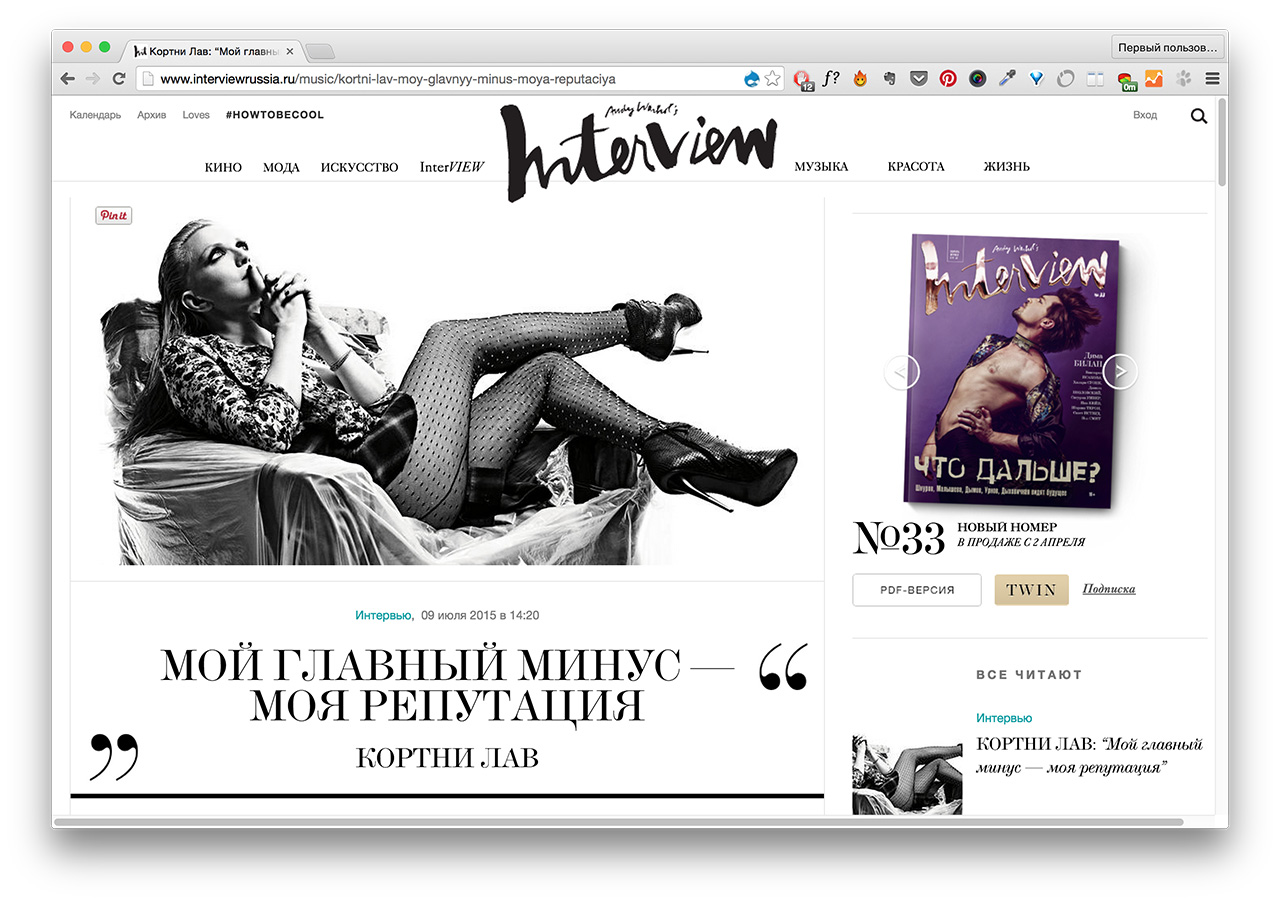
Заголовок — сообщает о чем материал. Часто встречается, когда к заголовку добавляют описание, которое расшифровывает заголовок. Заголовок и описание должны взаимодействовать друг с другом. Заголовок впечатляет, а описание дополняет и информирует.
Название рубрики — часто добавляют над заголовком: путешествие, интервью. Иногда вместо названия рубрики ставится логотип, если это совместный спецпроект редакции и какого-либо бренда.
Фотография и имя автора материала ставится на обложку, в случае если автор известный и пользуется популярностью — люди приходят читать именно его.
Кнопка «листать вниз» последнее время появляется все реже — люди и так привыкли, что надо прокрутить дальше.
Социальные кнопки для расшаривания можно часто увидеть на обложке, но тут нужно понимать, что в этом месте они выполняют скорее имиджевую функцию — если «лайков» много, то материал будут читать охотнее. Расшаривать же сразу, не прочитав, никто не будет, поэтому социальные кнопки нужно продублировать и поставить в конце материала, или же на залипающую панель, которая видна в любой точке статьи.
Графика. Как правило у обложки есть фоновое изображение или видео. Нужно очень внимательно подойти к выбору фотографии, потому что она «продает» страницу. Фотография не должна быть слишком пестрой, чтобы текст обложки не спорил с графикой. В случае с видео — нужно использовать медленную, плавную запись, которая не будет мешать прочтению текста. Такое видео можно назвать атмосферным. Если видео значимое, имеет сюжет, важный для материала, то лучше поставить его отдельно в плеере внутри статьи, а для обложки вырезать 10 секунд. Не размещайте основной ролик в обложке.
Обложка может быть и без фотографии. Не переживайте, если не можете найти классную иллюстрацию, поставьте на фон цвет или градиент.

 Курс
Дизайн в цифровой среде
Курс
Дизайн в цифровой среде