Рамблер состоит из 20 проектов — сайтов, медиа, сервисов. Дизайн-система создавалась с целью упорядочить их и привести их к единому визуальному оформлению, чтобы пользователи ассоциировали все продукты с брендом Рамблера.
Система разрабатывалась с прицелом на будущее, поэтому правила разрабатывались так, чтобы в будущем их можно было дополнять, а продукты — совершенствовать.
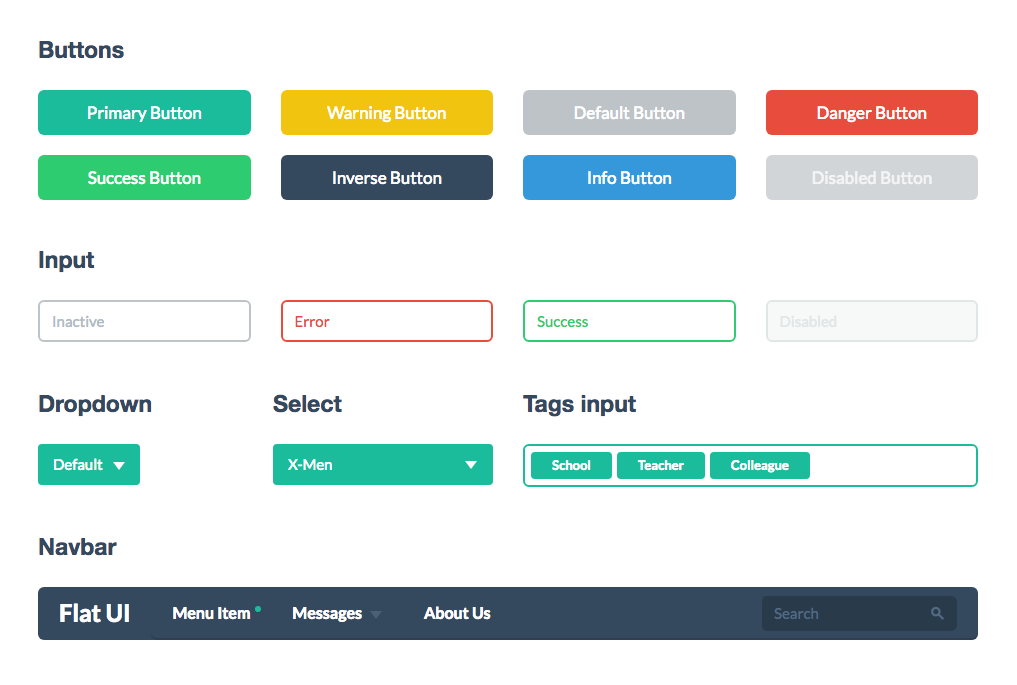
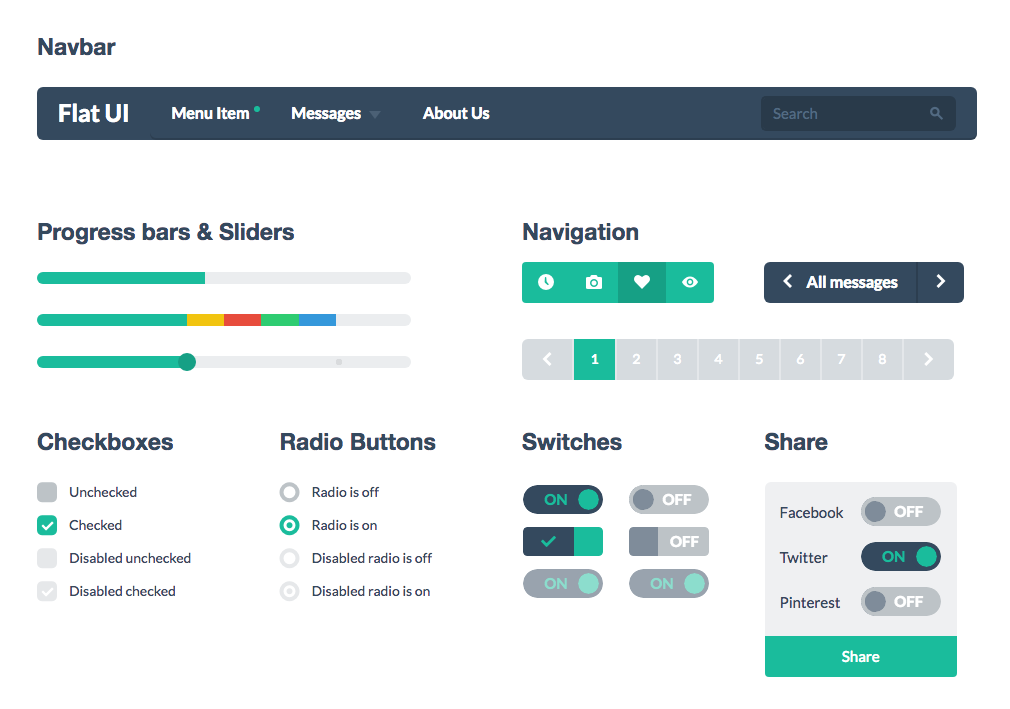
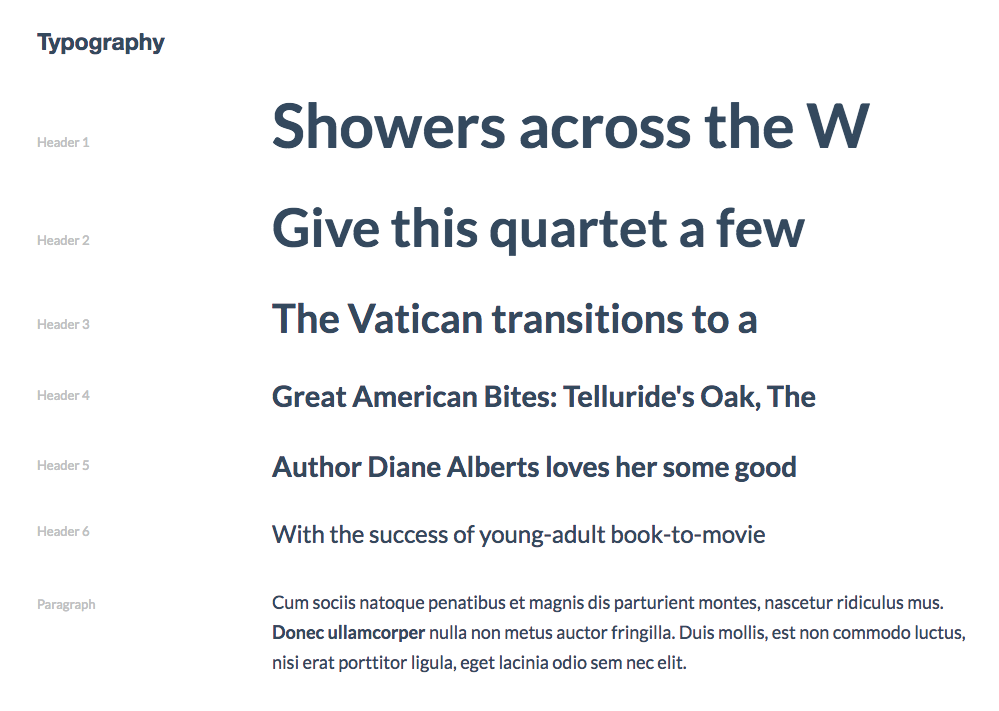
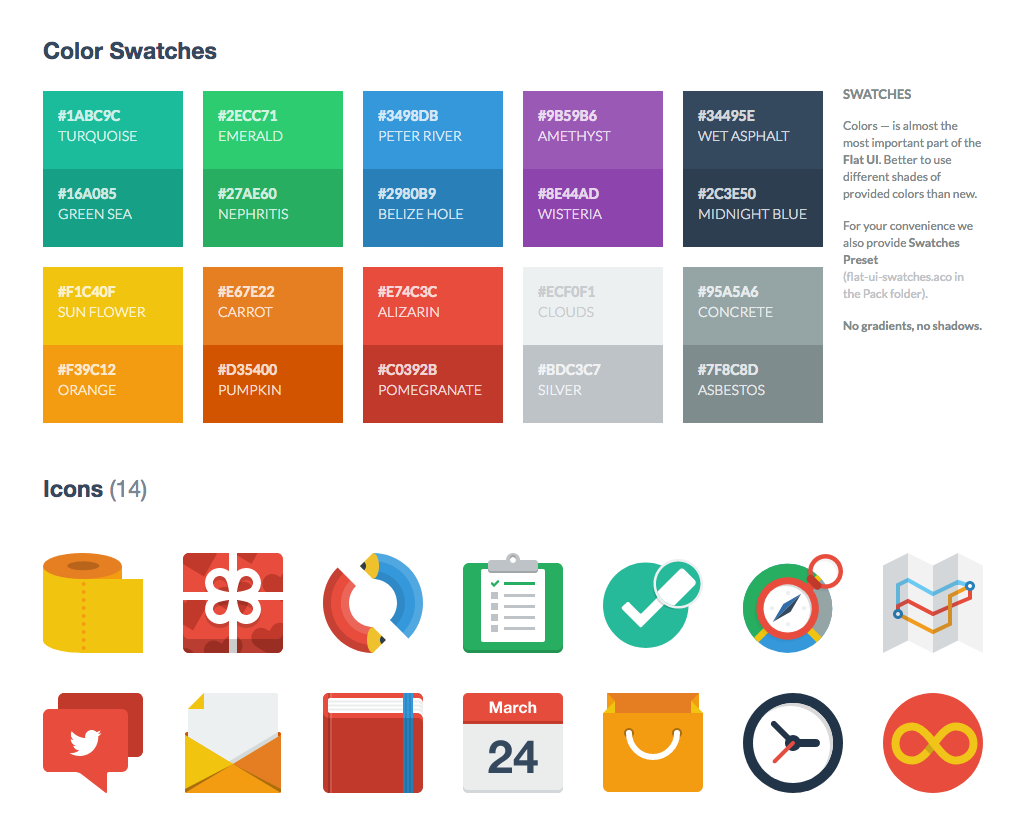
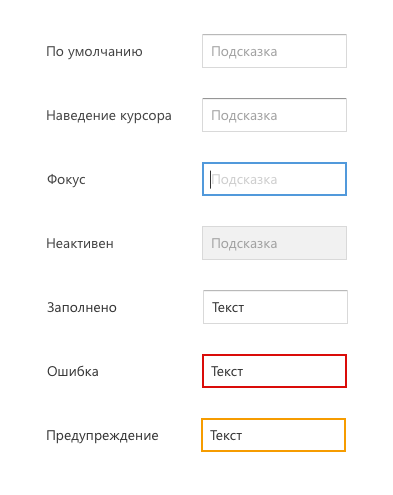
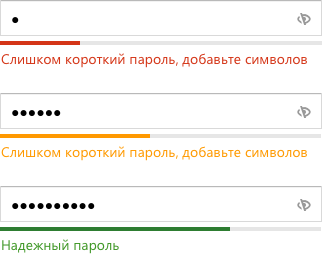
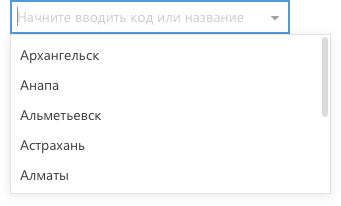
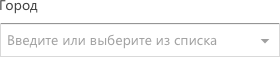
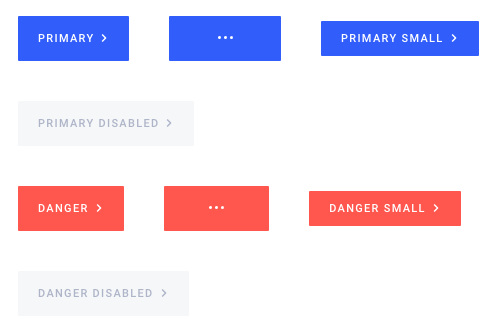
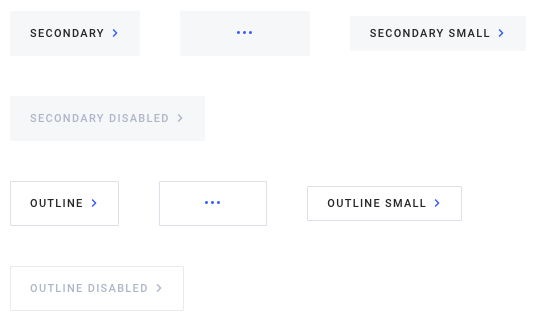
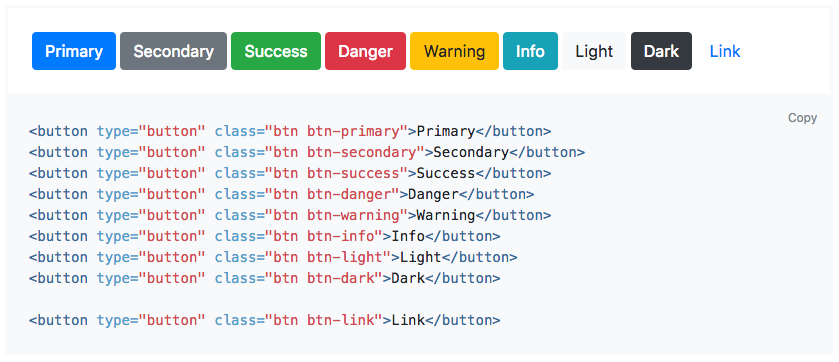
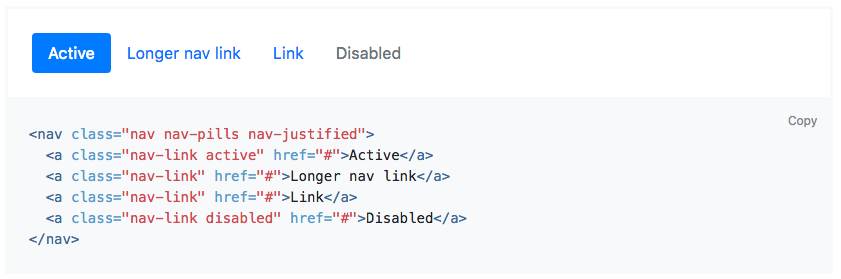
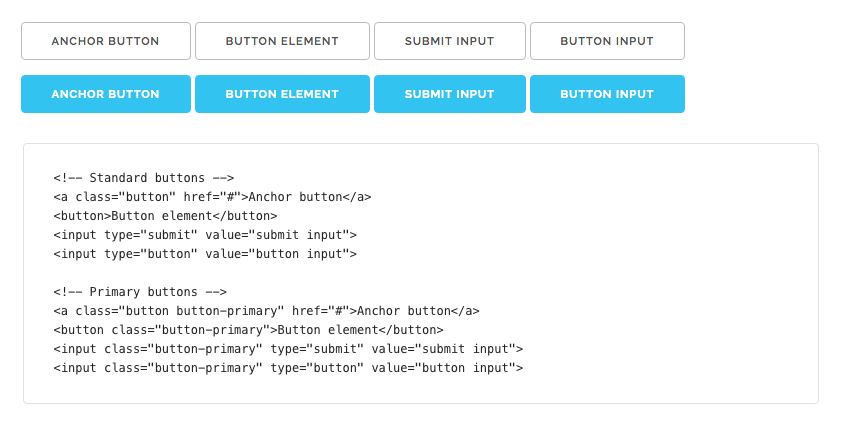
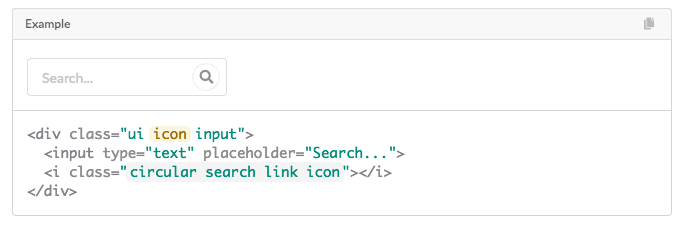
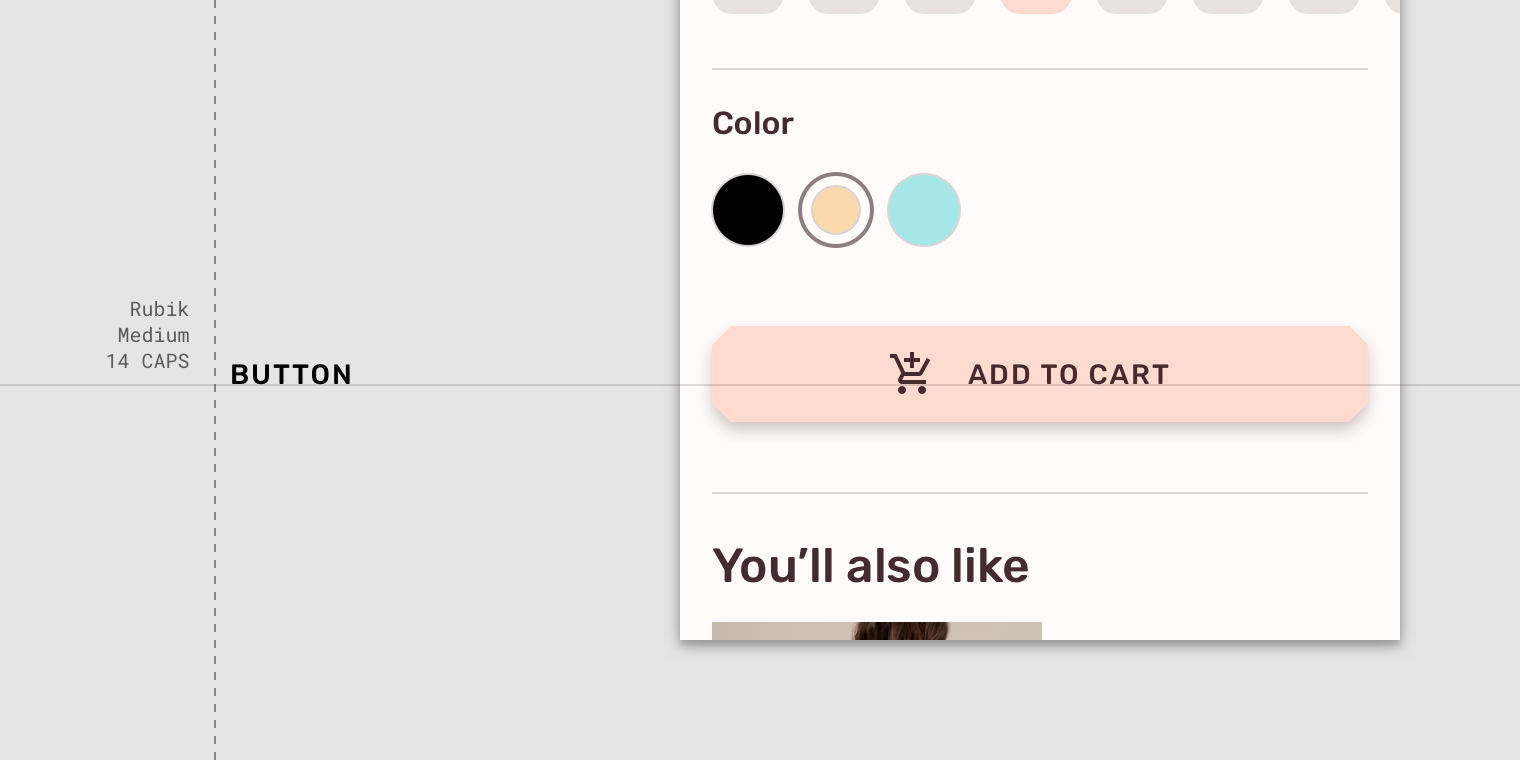
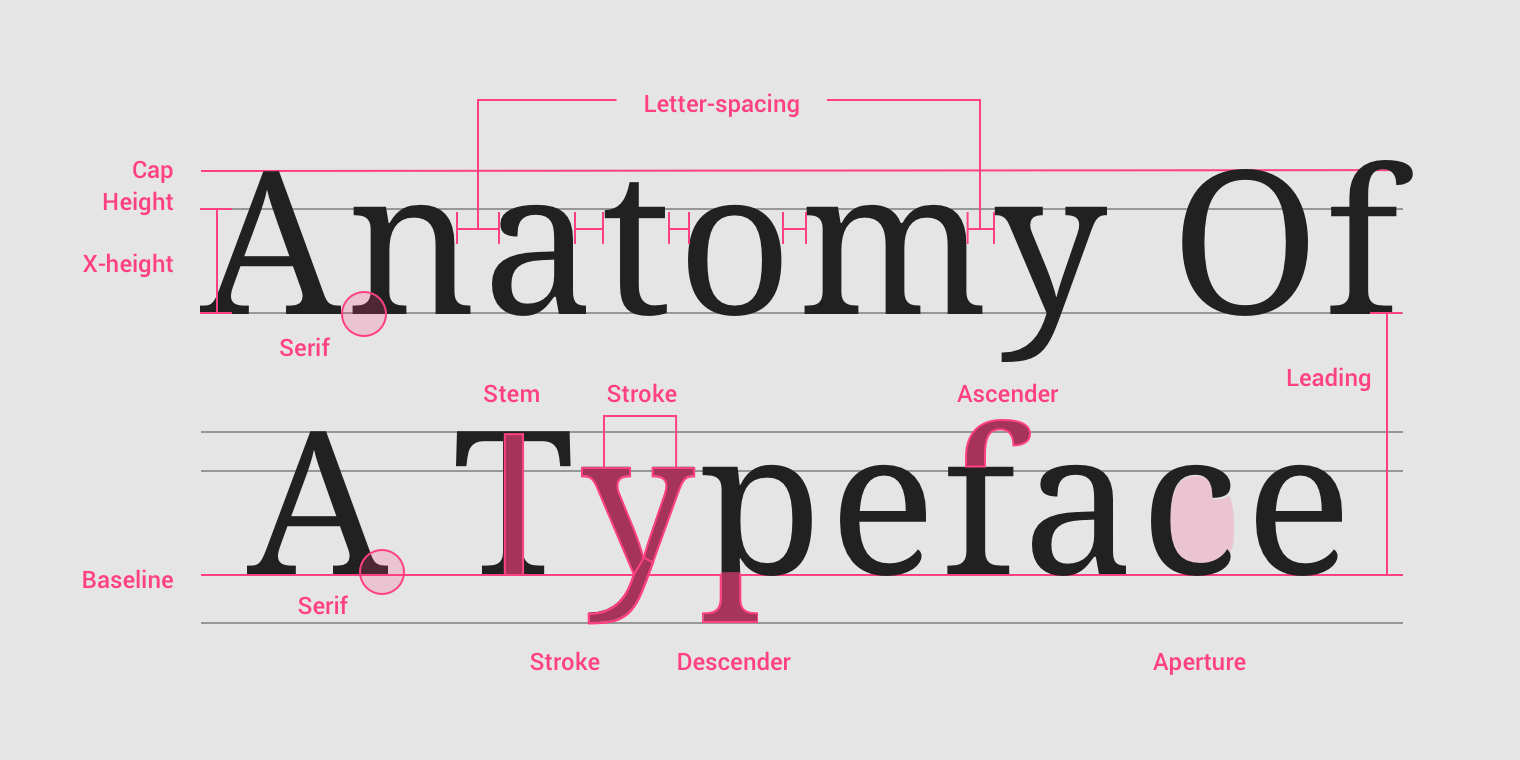
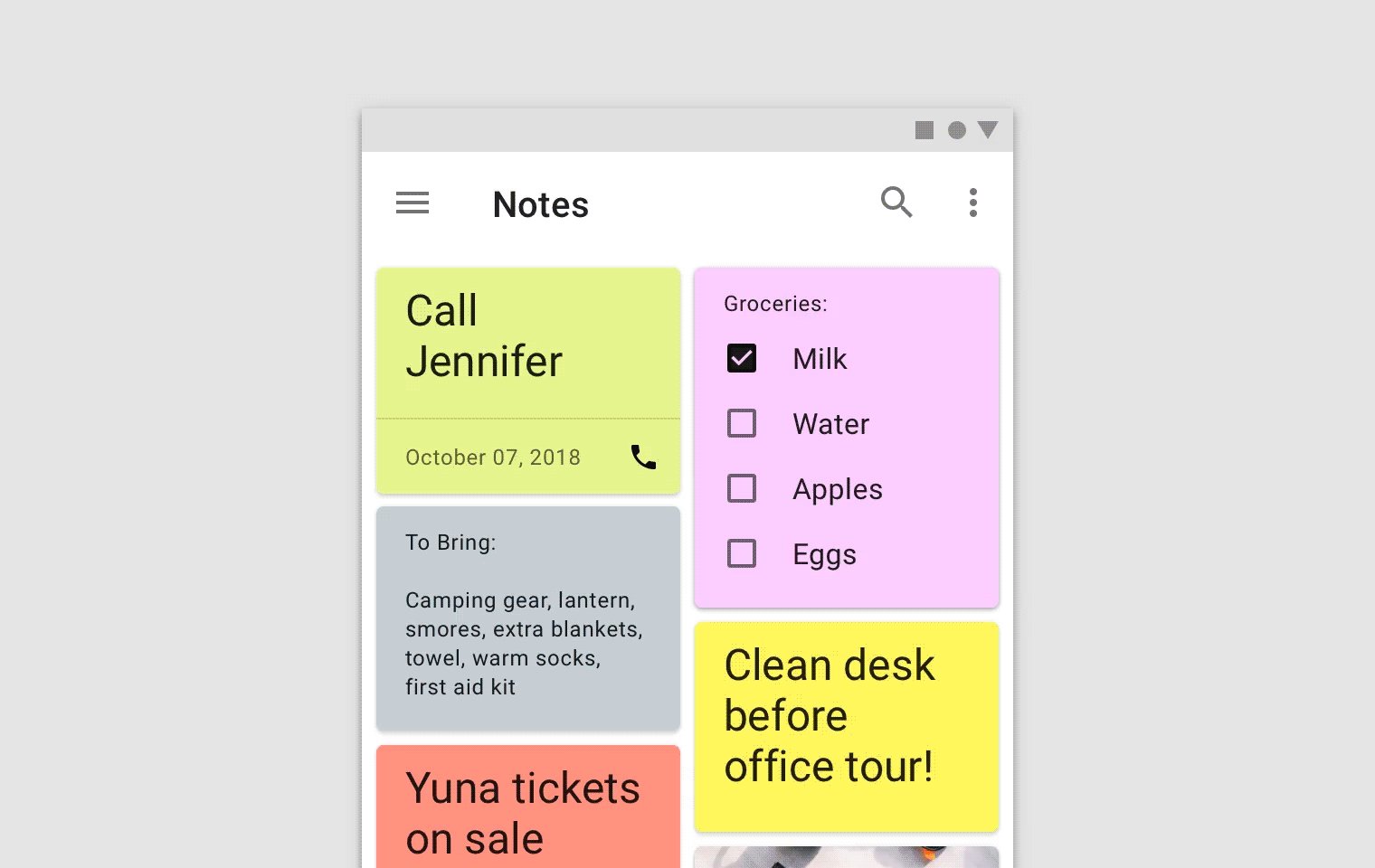
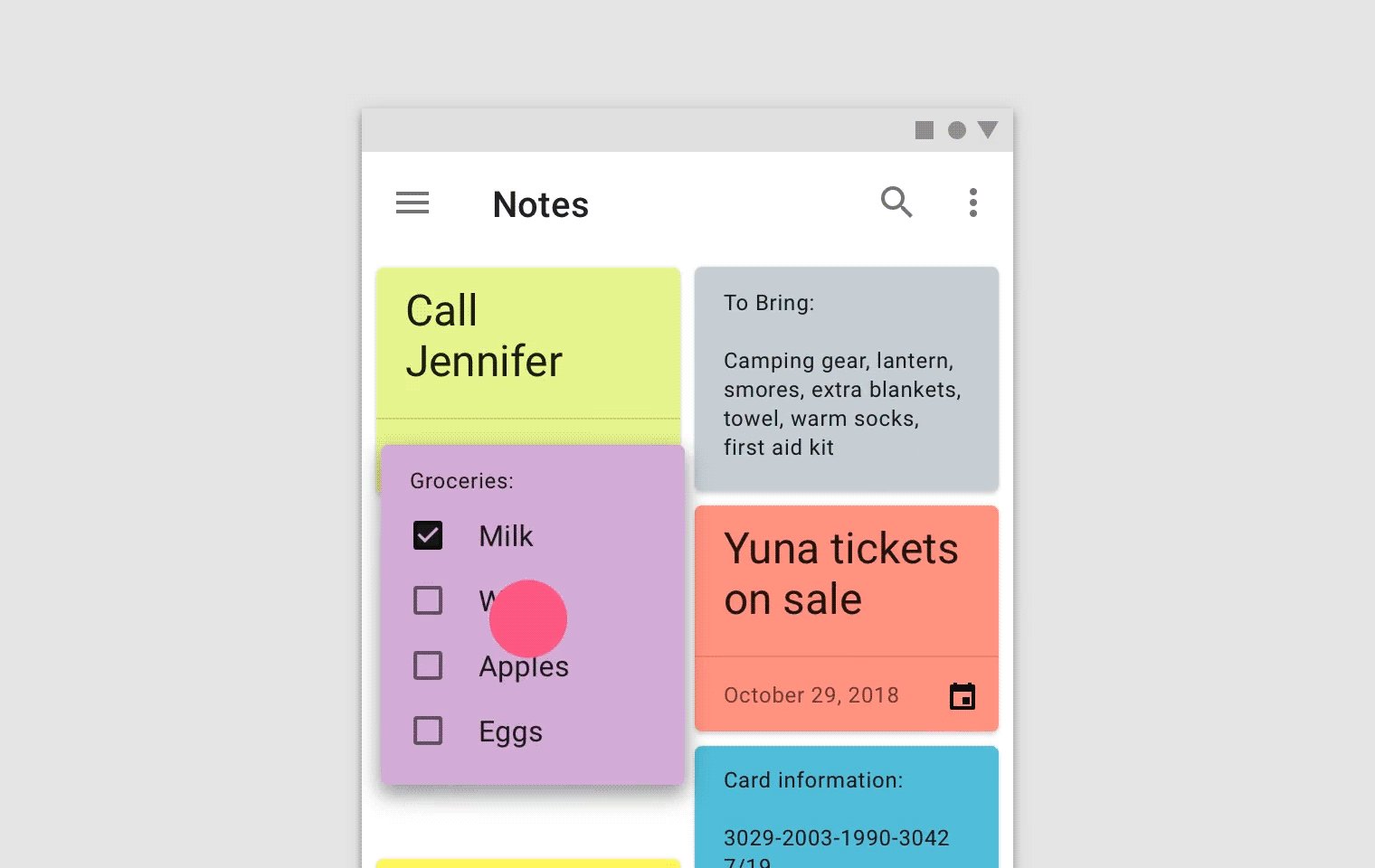
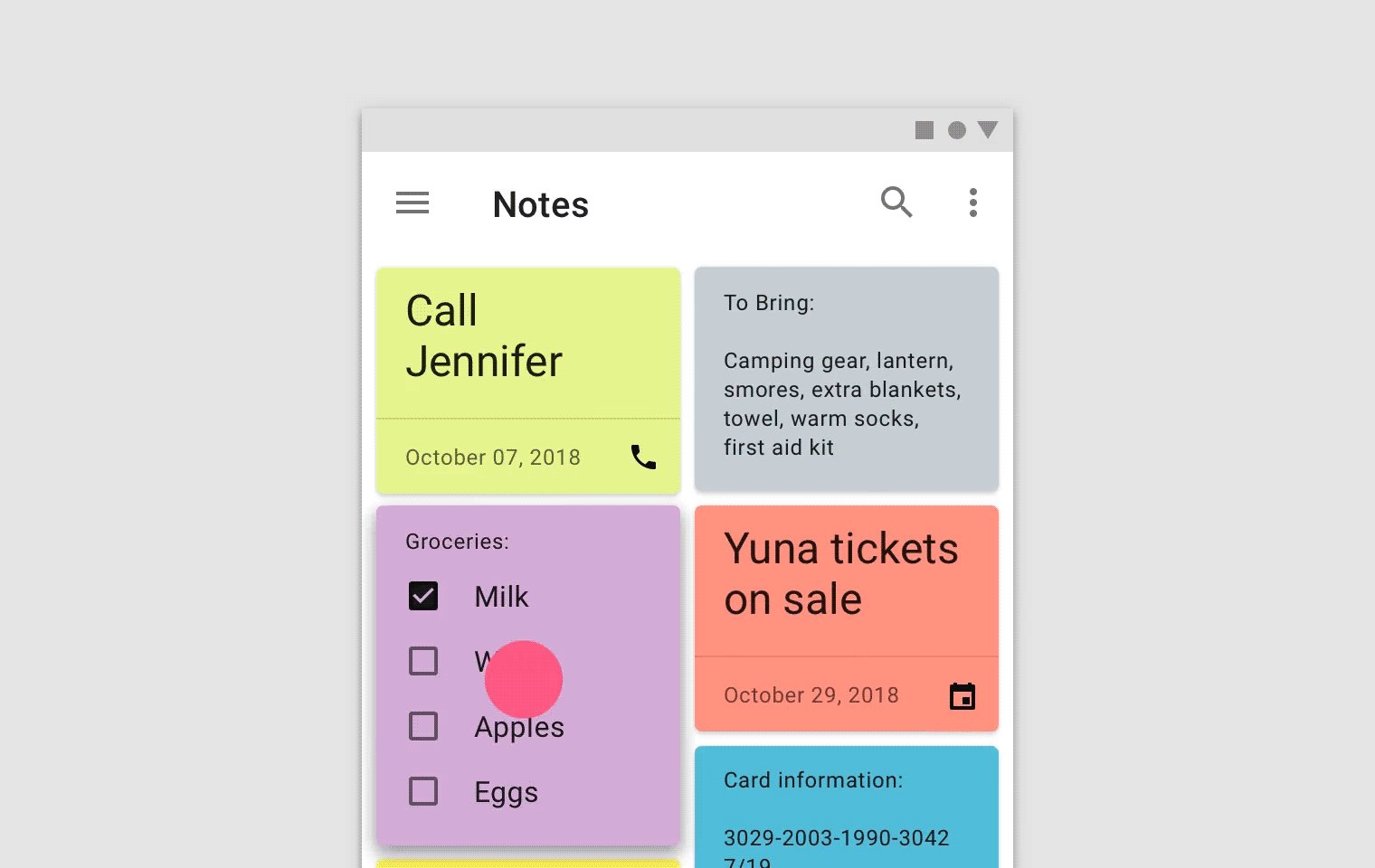
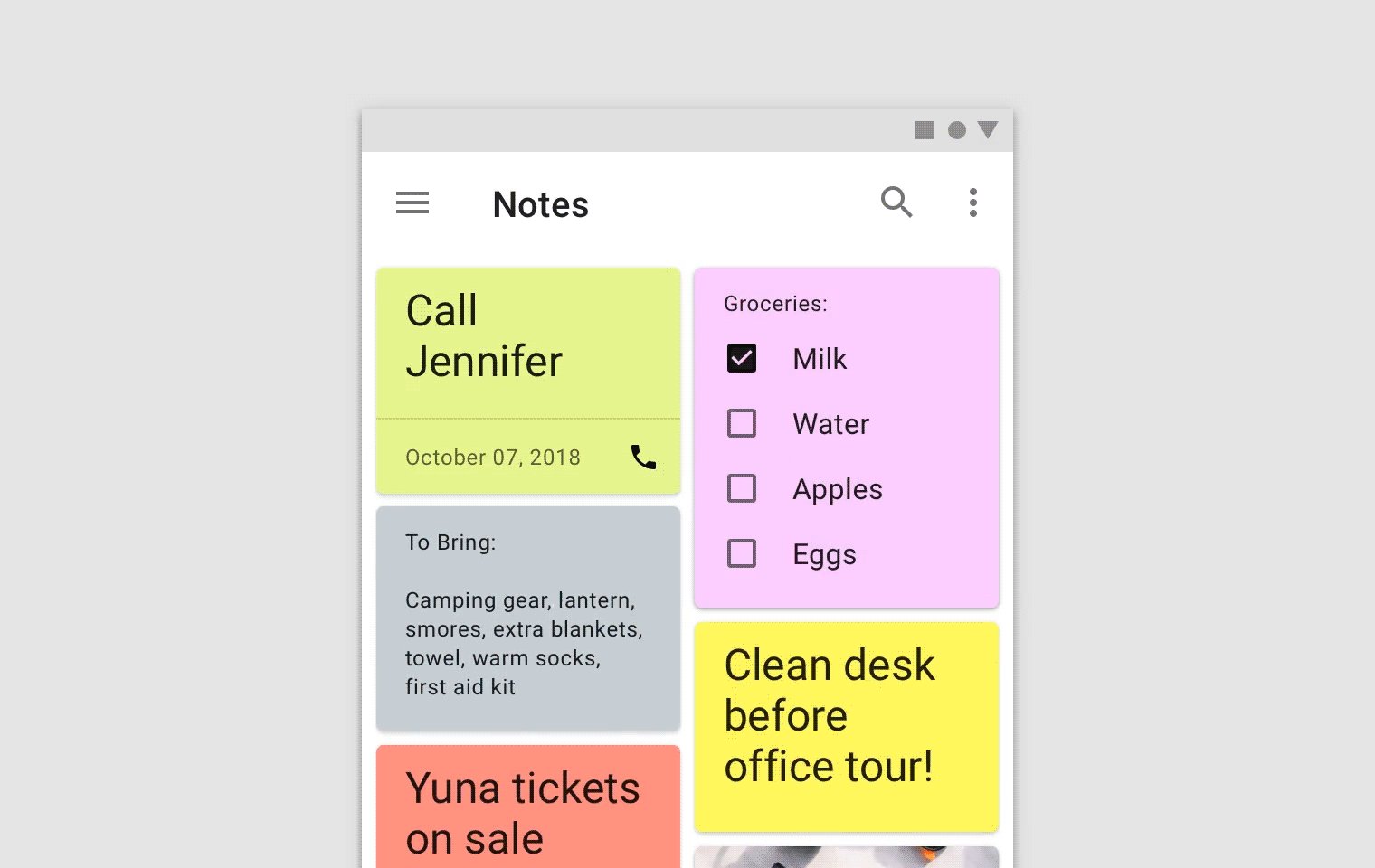
Сейчас дизайн-система Рамблера включает философию бренда, визуальный язык (сетка, палитра, цветовые схемы, микроанимации, разные виды контента), гайдлайн с правилами, определяющими порядок работы с интерфейсами, структурированный
UI-кит и библиотеку компонентов React+JSS для разработчиков.

 Курс
Дизайн в цифровой среде
Курс
Дизайн в цифровой среде