-

 Course
Landing Page Course
Course
Landing Page Course
-
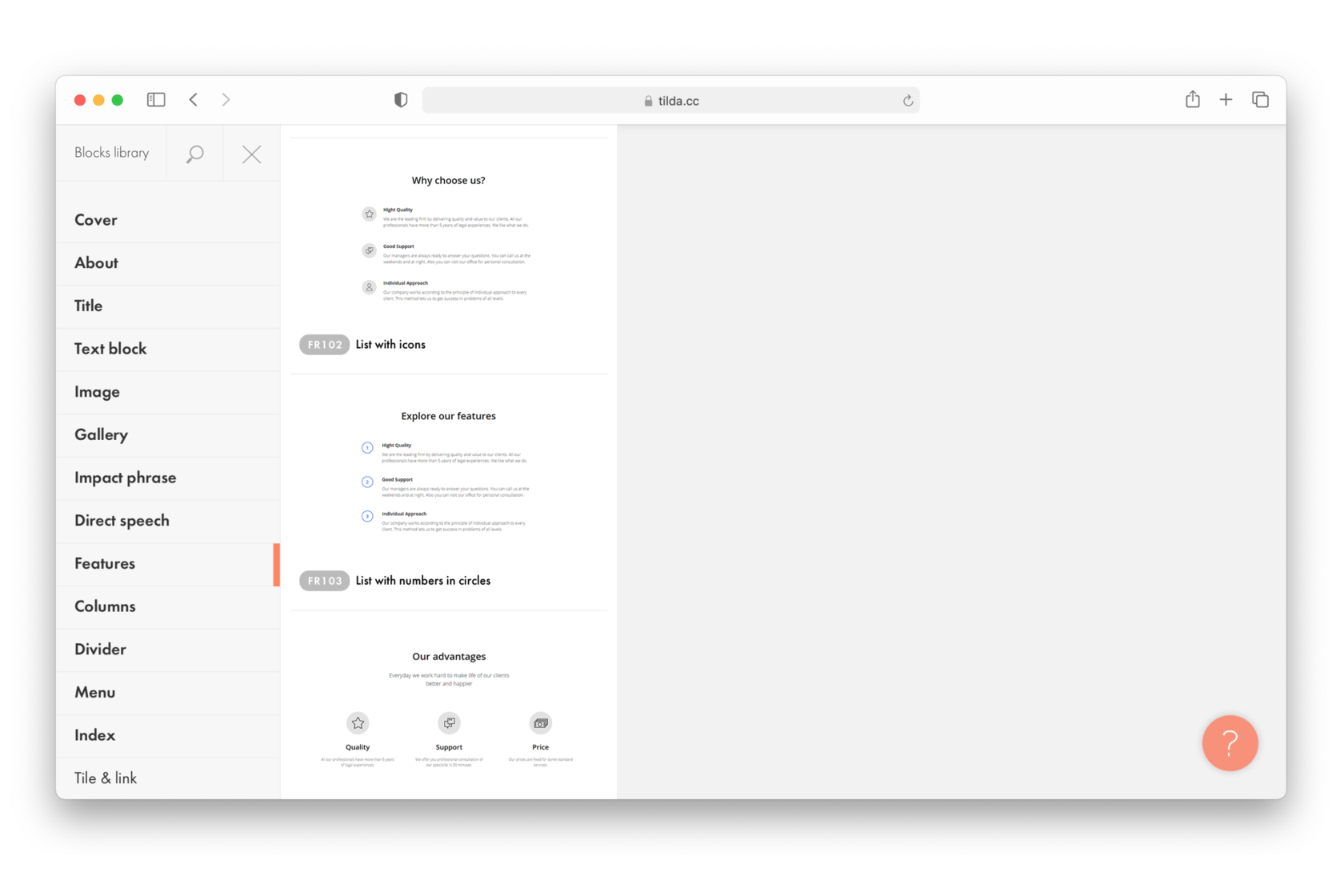
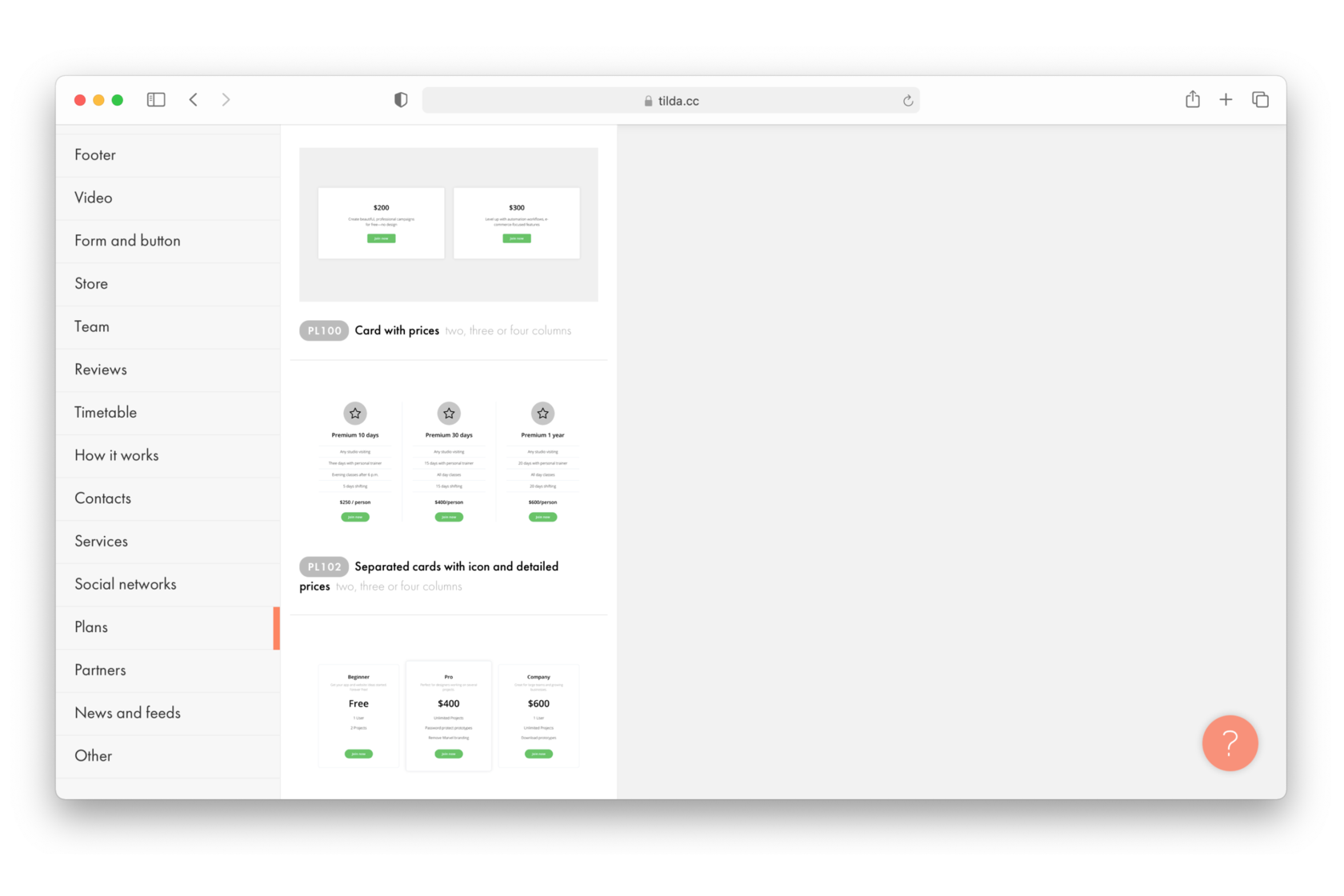
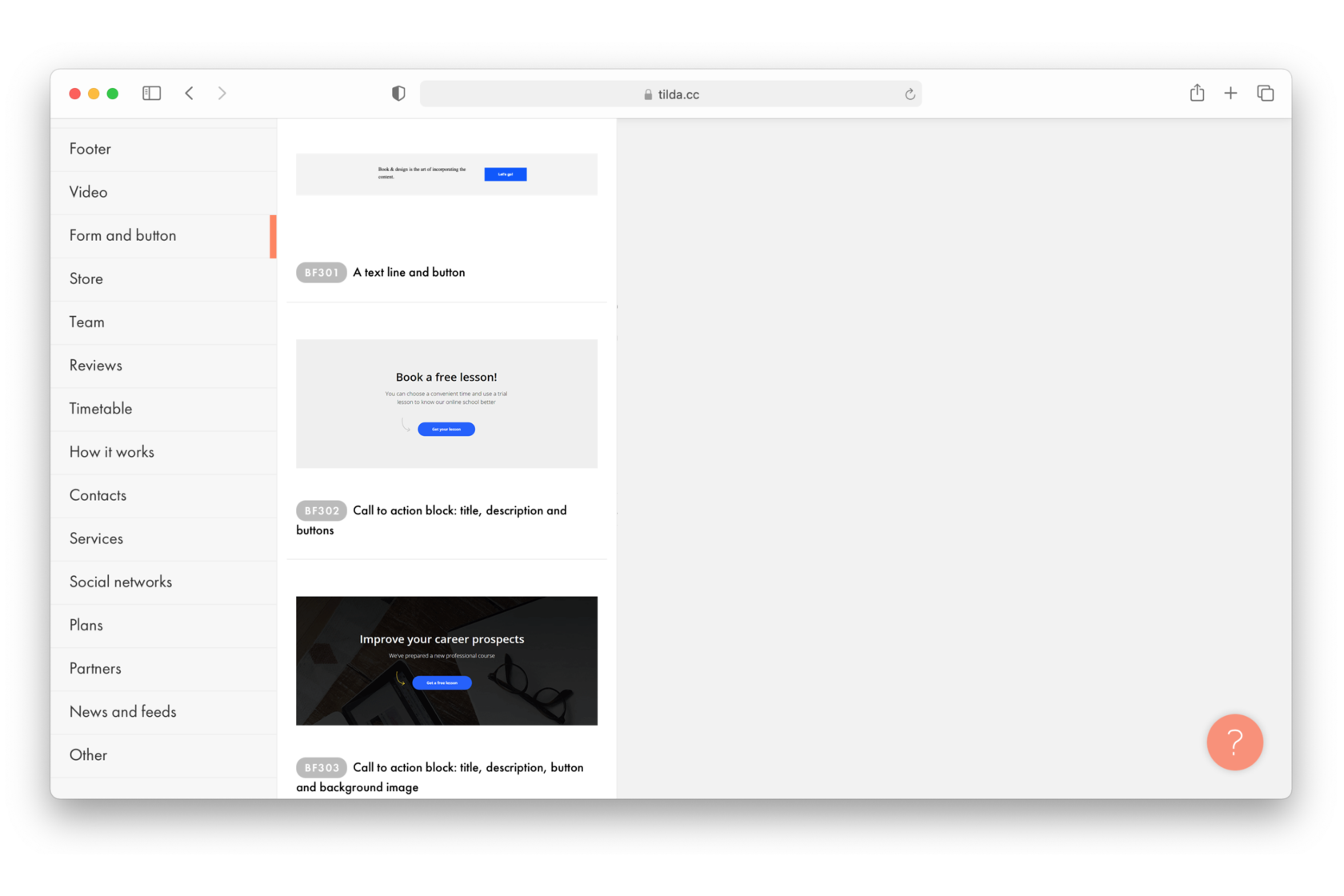
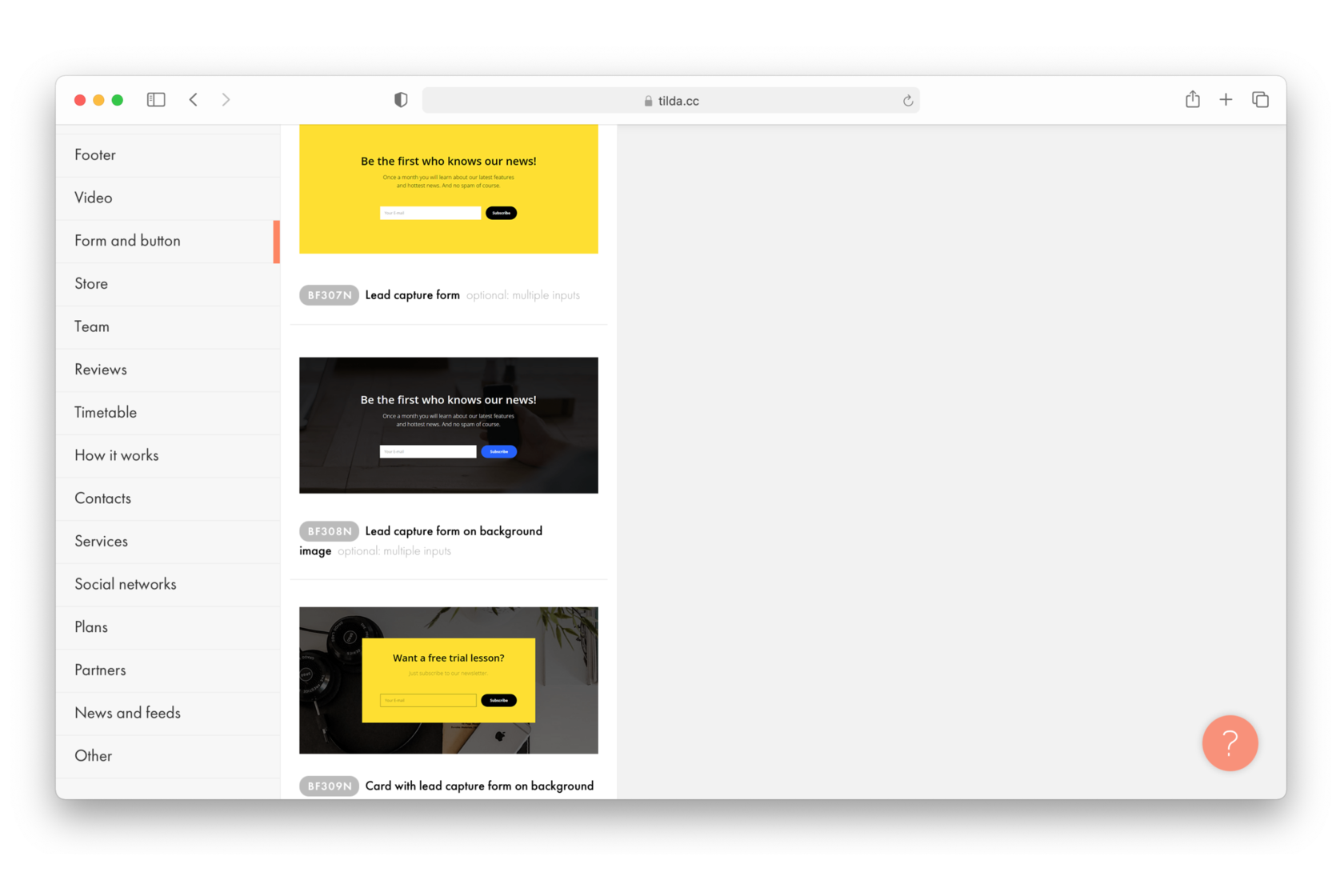
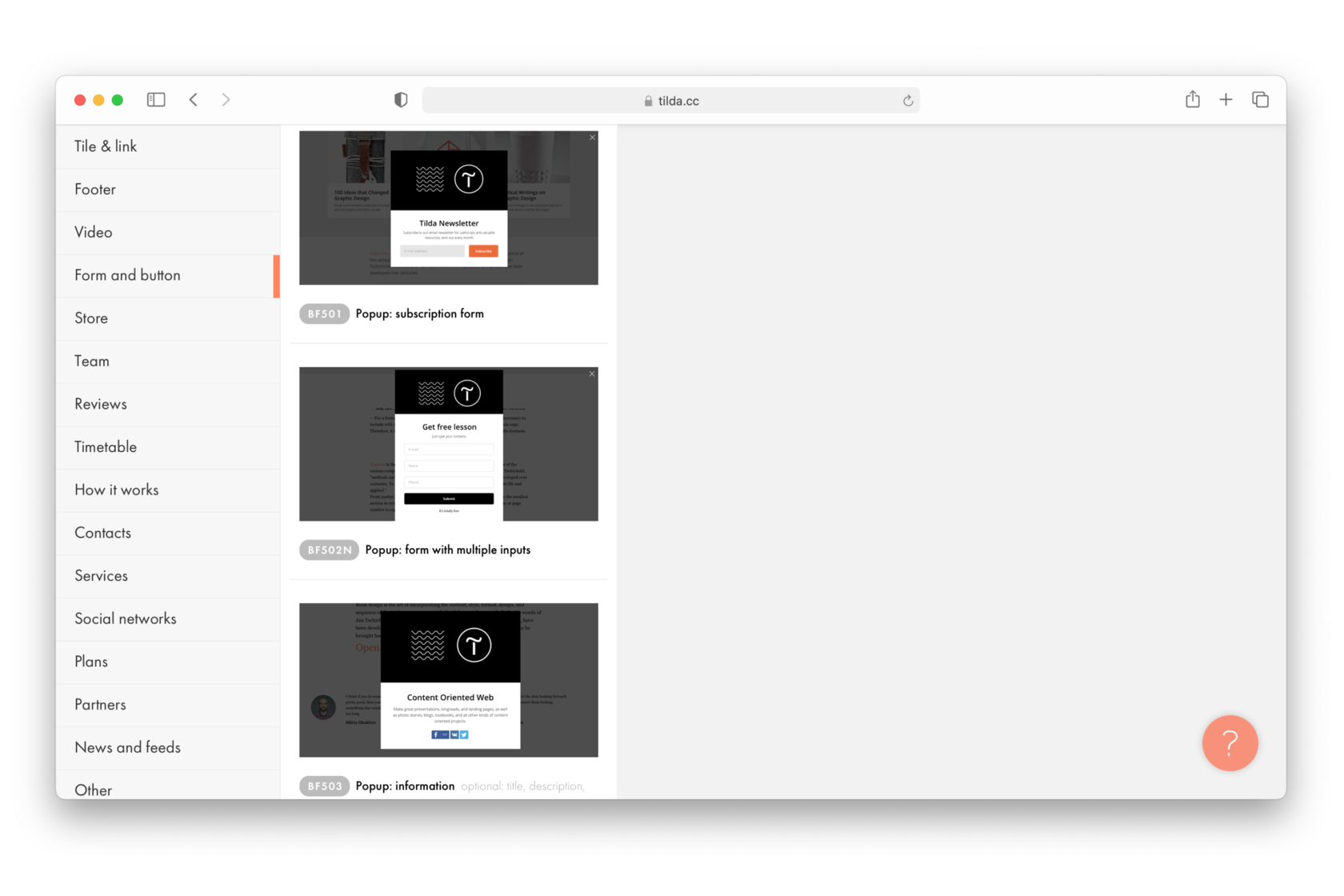
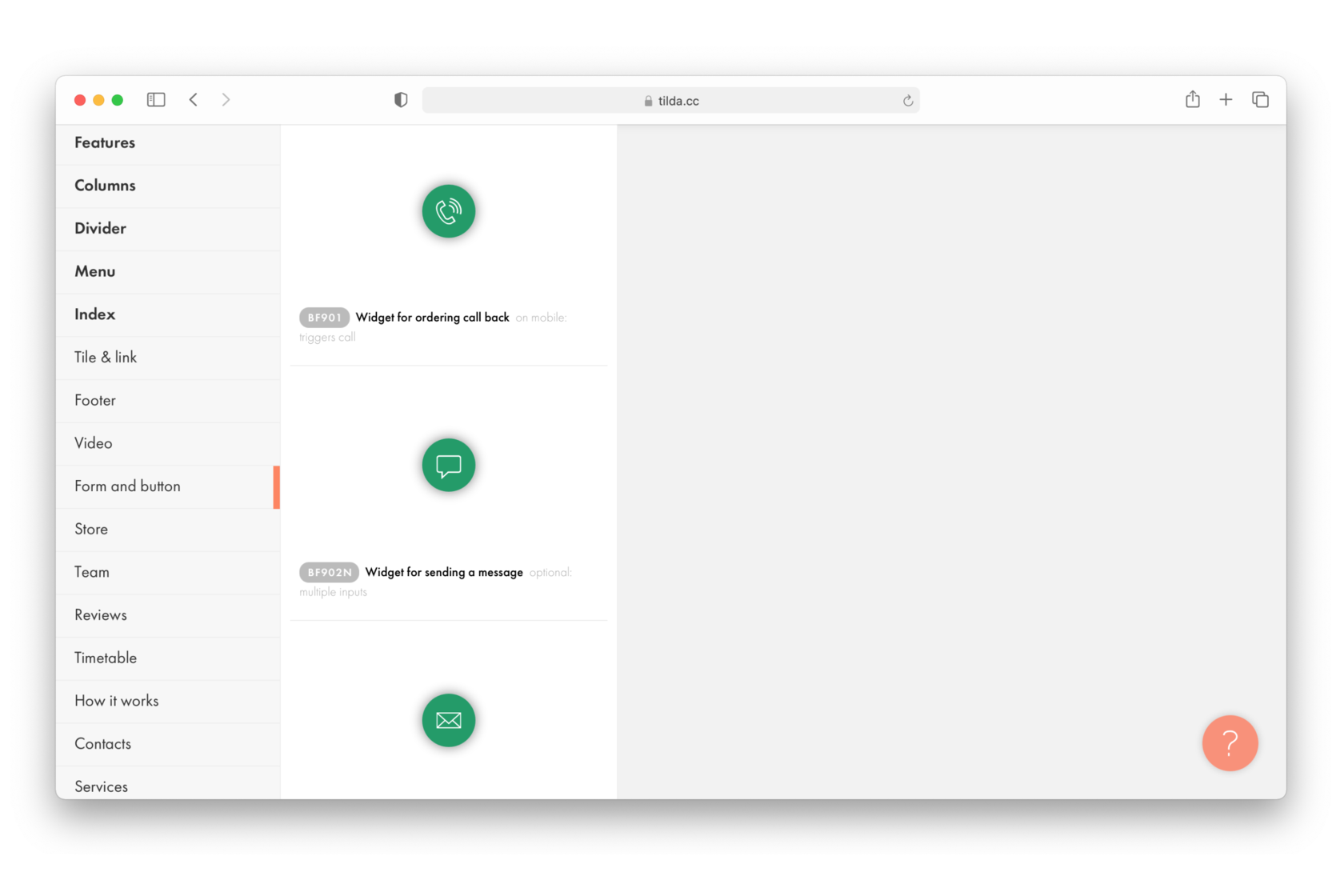
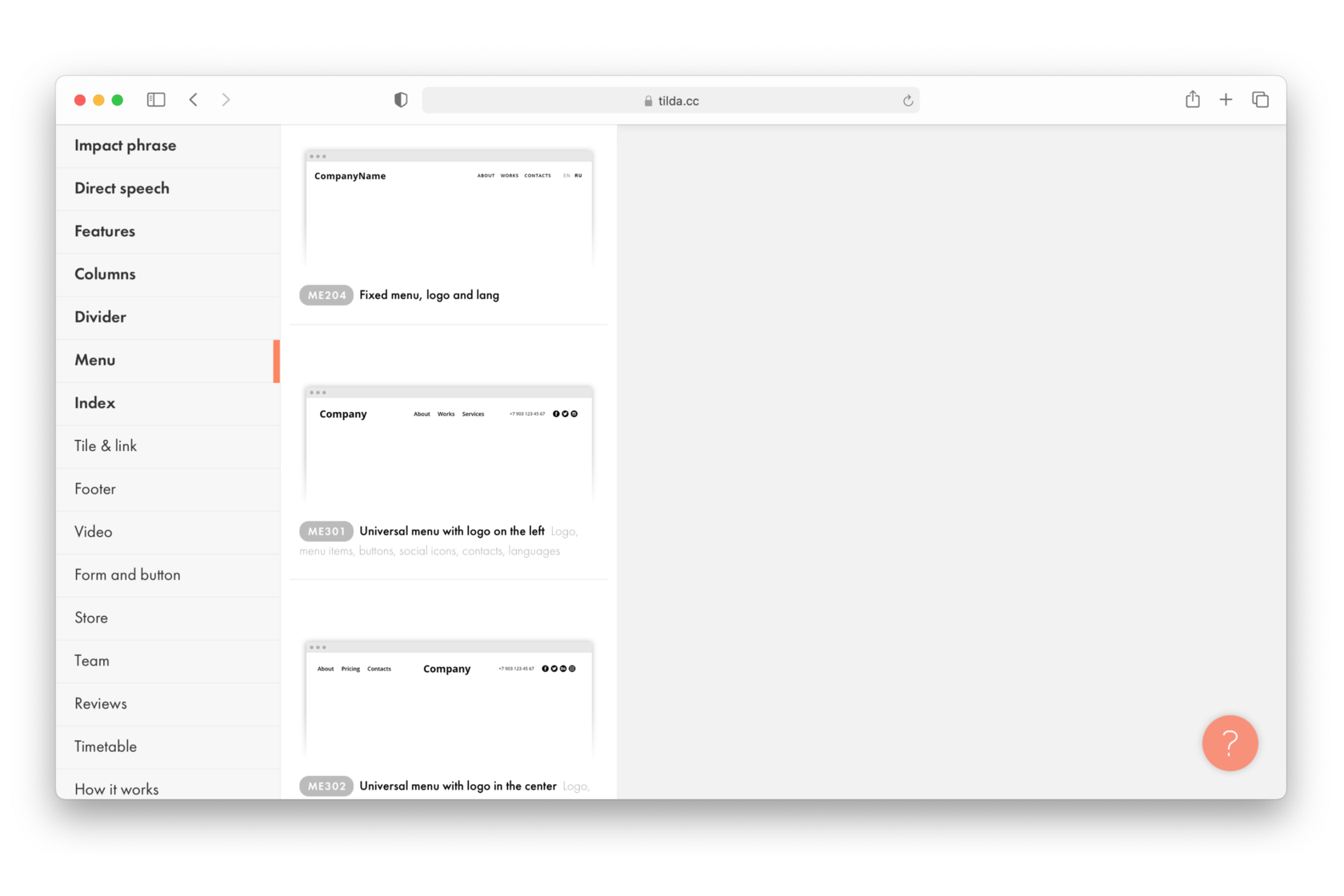
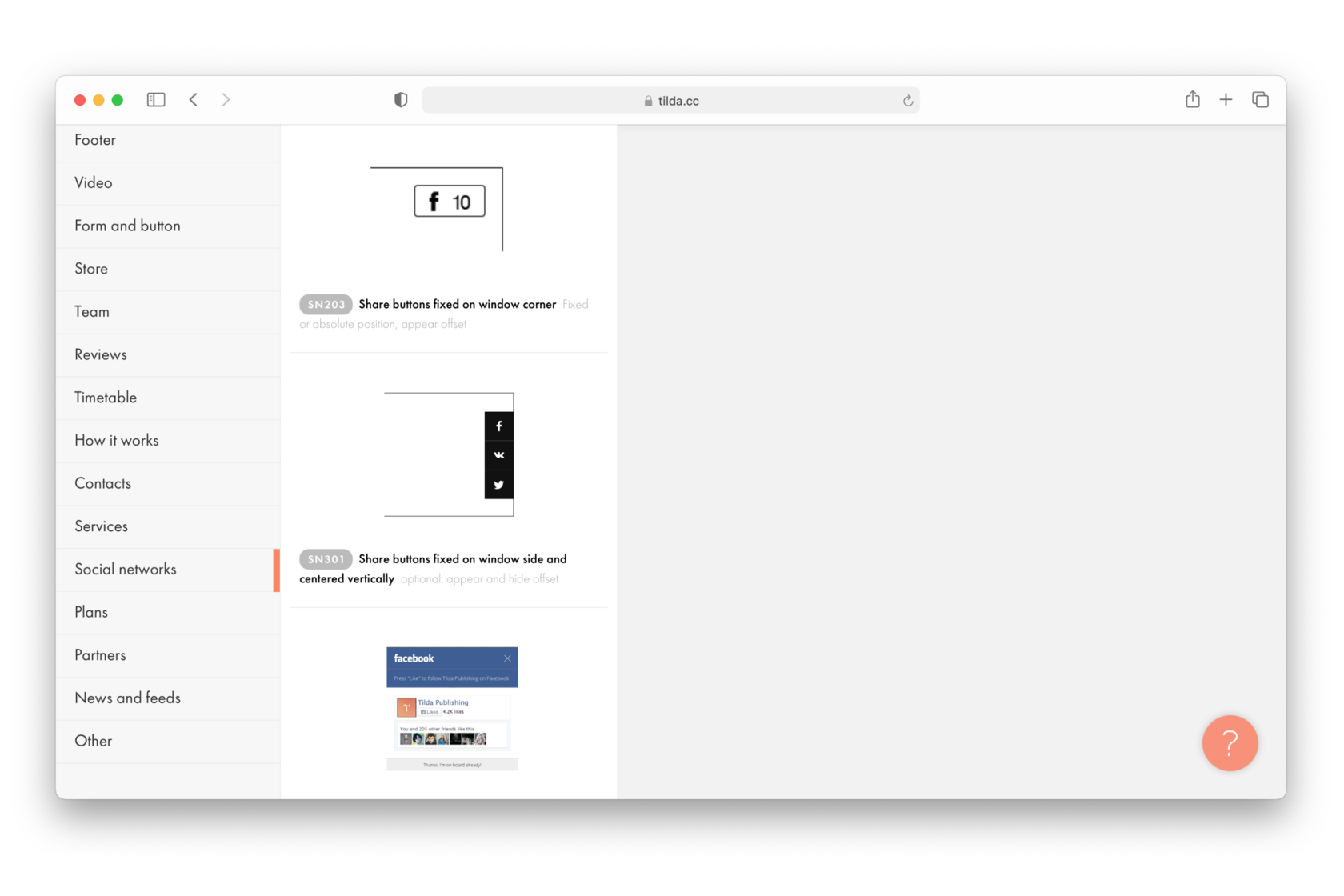
3. Landing Page Anatomy: Functional ElementsChapters

 Course
Landing Page Course
Course
Landing Page Course