-

 Курс
Создание Landing Page
Курс
Создание Landing Page
-
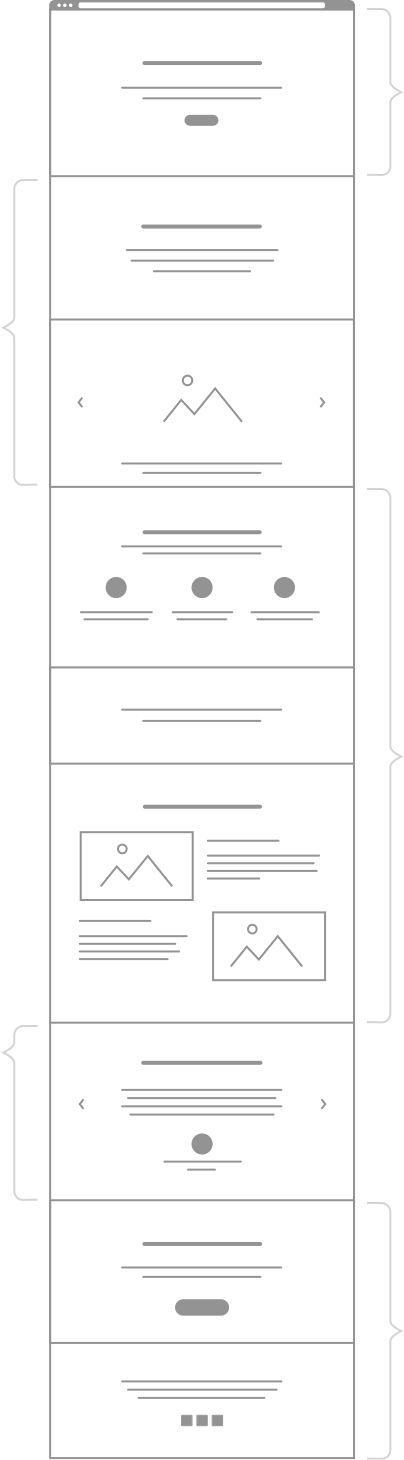
3. Анатомия лендинга: функциональные блокиЛекции

 Курс
Создание Landing Page
Курс
Создание Landing Page