Основная функция текста — передавать информацию. Однако текст может доносить мысль не только через контент, но и формой: передавать настроение и характер, заряжать эмоциями. Добиться такого эффекта можно, используя акциденцию в типографике.
Дизайнер Сергей Телидченко разбирает, что отличает акциденцию, какие приёмы акцидентной вёрстки текста бывают и где их уместно использовать.
Содержание:
Отличия текстового набора и акциденции
Приёмы акциденции
Графика в типографике
Вёрстка встык или внахлёст
Намеренное перекрытие текста
Искажение слов или букв
Получение сложных форм при совмещении простых
Орнаментальность
Сочетание нескольких гарнитур в одной фразе
Создание глубины и объёма
Взаимосвязь функции и формы текста
Полезные ресурсы для тех, кто хочет узнать про работу с типографикой больше
Приёмы акциденции
Графика в типографике
Вёрстка встык или внахлёст
Намеренное перекрытие текста
Искажение слов или букв
Получение сложных форм при совмещении простых
Орнаментальность
Сочетание нескольких гарнитур в одной фразе
Создание глубины и объёма
Взаимосвязь функции и формы текста
Полезные ресурсы для тех, кто хочет узнать про работу с типографикой больше
Отличия текстового набора и акциденции
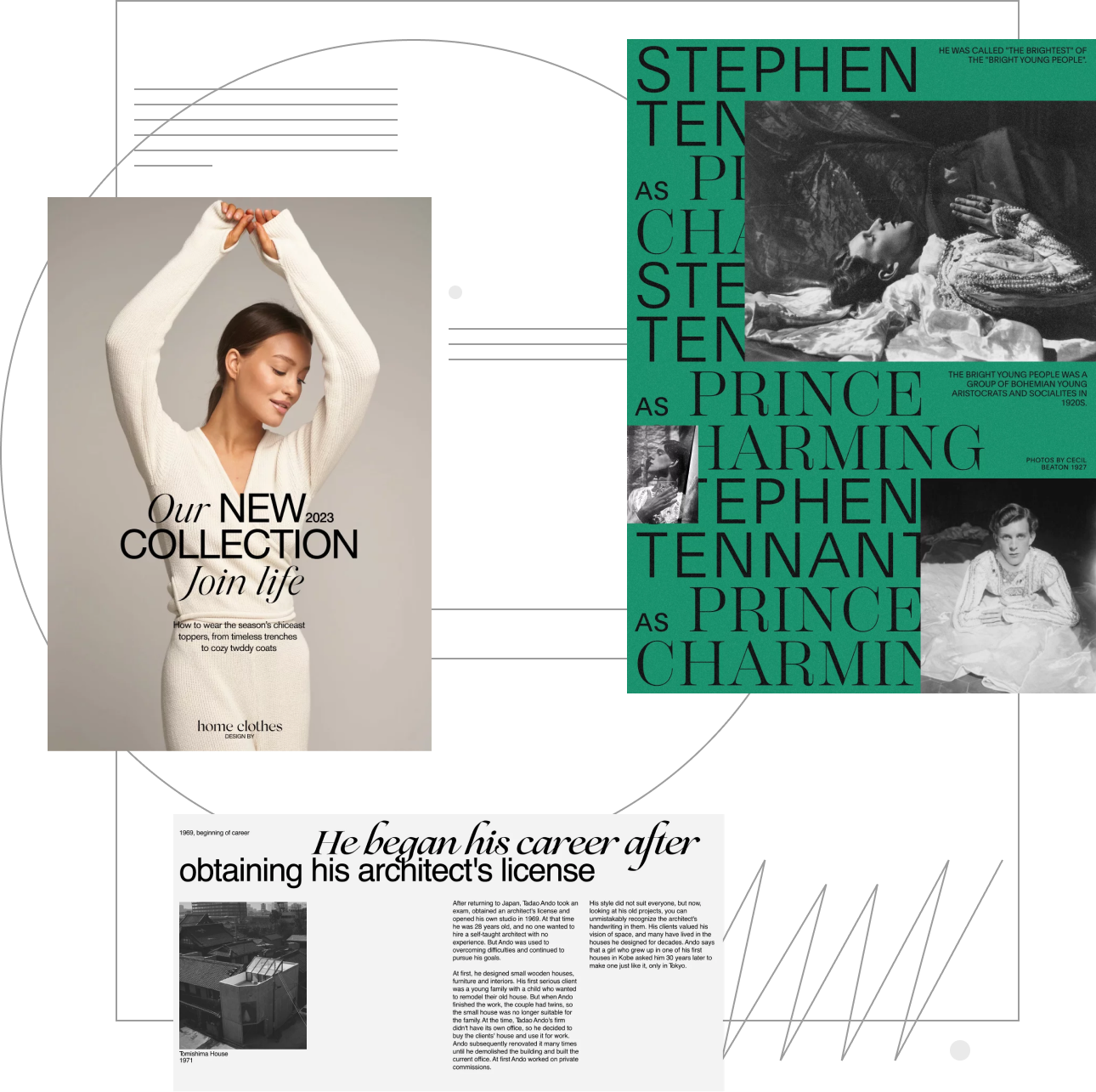
Текстовый набор — это стандартный набор текста, основная задача которого — донести информацию до читателя в удобной форме. Верстая такой текст, дизайнер прежде всего думает о читабельности и не стремится к выразительности.
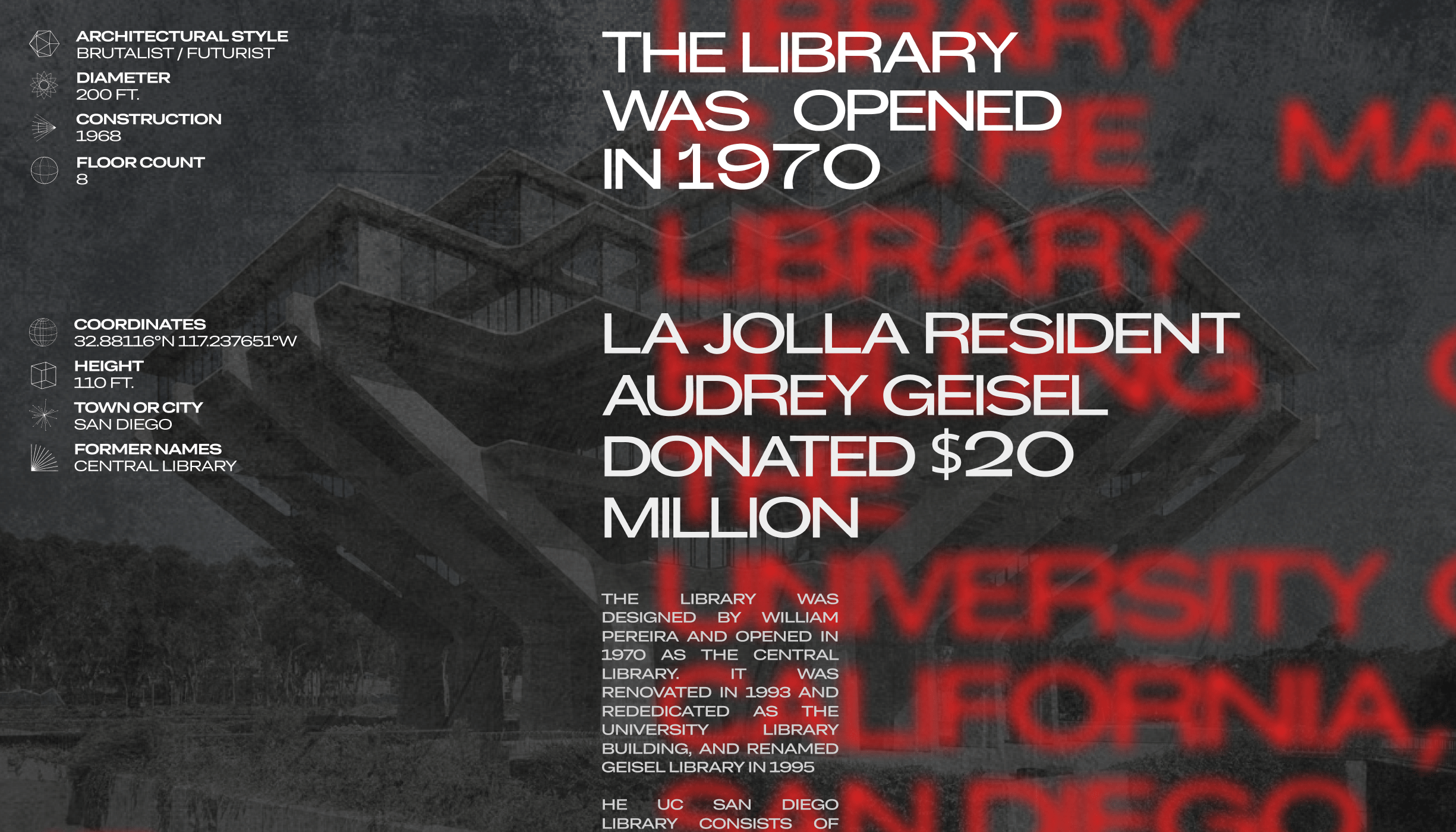
Акциденция нарушает правила типографики ради создания интересных форм. Её цель — передать суть не через содержание, а через форму, и превратить человека из читателя в зрителя. Типографика с акциденцией больше подходит для проектов, где допускаются смелые решения. Например, для фестивальных сайтов и личных творческих проектов.
Акциденция нарушает правила типографики ради создания интересных форм. Её цель — передать суть не через содержание, а через форму, и превратить человека из читателя в зрителя. Типографика с акциденцией больше подходит для проектов, где допускаются смелые решения. Например, для фестивальных сайтов и личных творческих проектов.
Акциденция — типографика для смотрения, типографика, переходящая в графическую риторику и воспаряющая над правилами набора (из книги «Типографика в терминах и образах» Владимир Кричевский).
Приёмы акциденции
Акцидентные приёмы чаще всего встречаются в постерах, которые должны быстро зацепить внимание прохожего. Однако их можно использовать как референсы для дизайна сайтов, адаптируя приёмы под веб.
Графика в типографике
Самый простой для освоения и самый часто используемый приём — это графика в типографике, когда изображения врезаются в текст. При использовании этого приёма важно обратить внимание на толщину штрихов: если штрих будет тонкий, графику будет невозможно рассмотреть. Кегль также должен быть достаточно крупный, так как в мелком тексте этот приём работать не будет.



Junghyun Ko
Márton Jancsó
Плакат к мультимедийной выставке работ Ван Гога в Сеуле
Вёрстка встык или внахлёст
Экспрессивный смелый приём, когда напряжение создаётся за счёт приближения элементов друг к другу или наложением. Когда элементы друг от друга находятся дальше, между ними связь ослабевает, образуется большое количество воздуха и получается расслабленная воздушная композиция. Когда эти элементы сближаются, создаётся графическое напряжение и более агрессивный дизайн. Для вёрстки внахлёст характерны многослойность, динамичность и контрастность.
Эрик Ху, постер GIWYFI




Ваня Кириллов
Оля Ионова
Наташа Чистякова
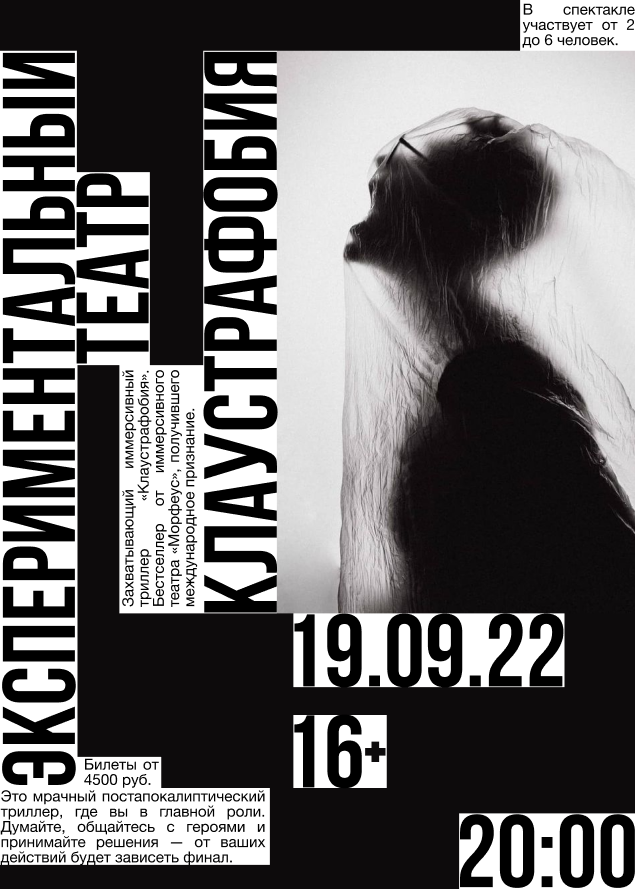
Намеренное перекрытие текста
В этом приёме текст перекрывается фигурами, контрастными фону. Например, текст на белом фоне закрашивается чёрными прямоугольниками или зачёркивается рукописными штрихами. За счёт этого усиливается динамика композиции и возникает желание заглянуть за перекрытый текст, то есть создаётся интрига для зрителя, которая притягивает его внимание.

Kasper-Florio
Настя Нечипоренко
Юля Гют


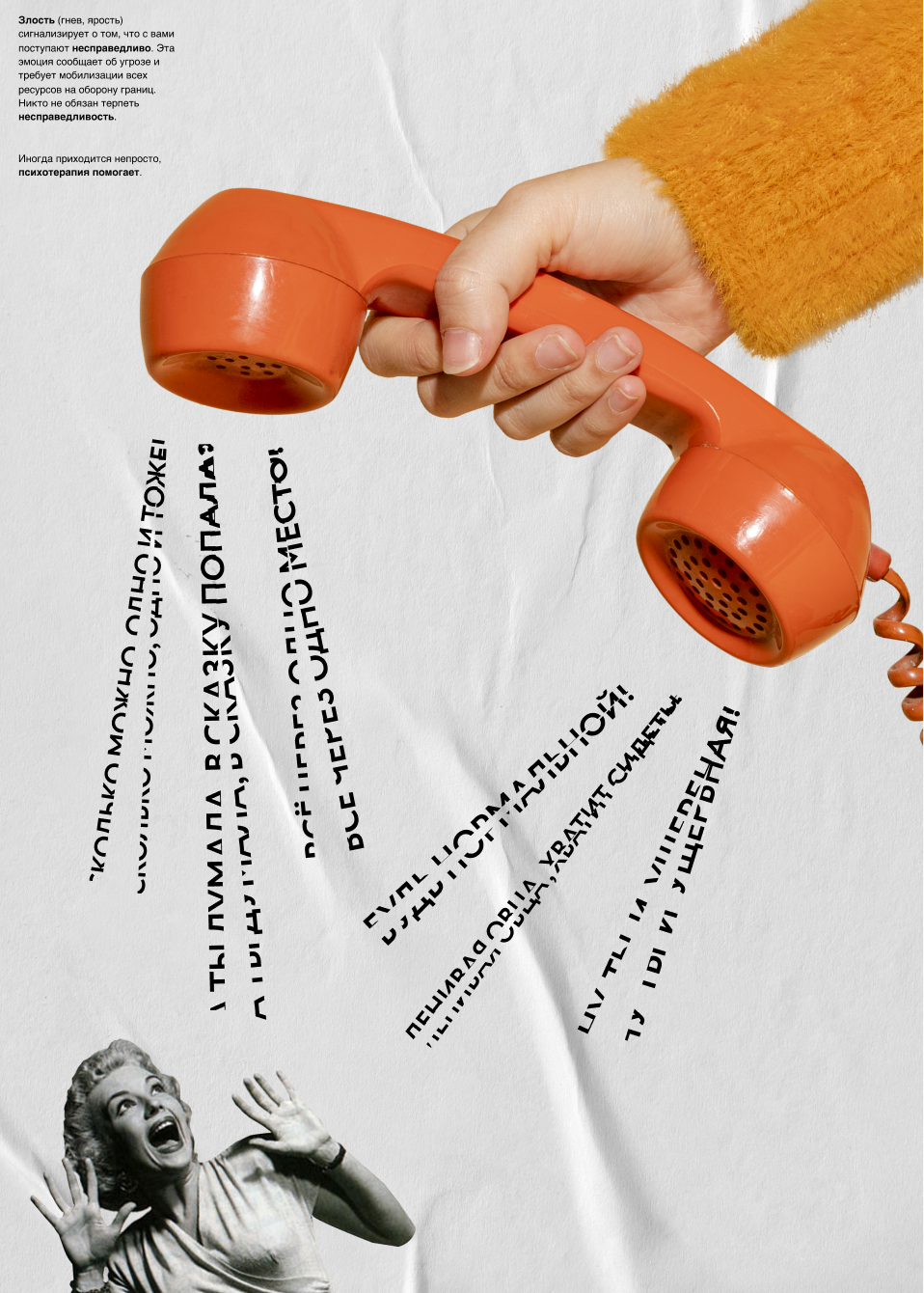
Искажение слов или букв
С помощью такого приёма можно создавать графические доминанты, которые будут через форму выражать идею и характер сообщения. Используя искажение, акцидентная типографика становится графической метафорой, как, например, в этих плакатах:
Design Yatri



Рита Калинина
Часто на сайтах можно увидеть, как меняют ширину букв: сжимают их или расширяют. За счёт этого создаётся ощущение движения. Для таких приёмов лучше выбирать вариативные шрифты, которые позволяют настраивать начертания и делать их тоньше или толще. Например, бесплатный шрифт Tilda Sans.
Получение сложных форм при совмещении простых
Принцип приёма состоит в том, чтобы разорвать фразу на отдельные строчки и из них построить интересную форму. В зависимости от цели форма может быть динамичной, статичной, ритмичной, геометрической или органической, напряжённой и так далее. Чтобы уместно применить этот приём, нужно понимать, что будет выражать эта форма, подойдёт ли она под тематику сайта. Например, на сайте студии йоги динамичные геометрические формы будут смотреться неуместно. Для такой темы больше характерны плавность и статичность.
При выстраивании формы нужно держать в голове, как при чтении будет следовать взгляд зрителя и проследить, чтобы сохранялся нужный порядок слов во фразе.
Если в построении формы преобладает геометрия, должен быть «каркас» — конструкция, которая держит всю композицию. Это могут быть вертикали, горизонтали или диагонали.


Оля Тевс


Юля Саливон, обложка к диcку
Настя Нечипоренко
Наташа Чубарова
Орнаментальность
Орнаментальный рисунок достигается за счёт контрформы и внутреннего ритма: статичная закрытая форма обретает внутреннюю динамику и орнамент — рисунок. Например, на плакате ниже статичная прямоугольная форма внутри имеет динамичный рисунок из слов, разбитых на буквы.

Jonas Lindström



Яна Фишер

Обложка к диску, Сергей Телидченко
Валя Косорукова
Катя Кошаркова
Сочетание нескольких гарнитур в одной фразе
Как правило, этот приём на сайтах применяют, сочетая две гарнитуры в одном заголовке. Чтобы конструкция не разваливалась и смотрелась цельно, пару выстраивают либо на схожести большинства признаков с небольшим отличием, либо на сильной разнице с небольшим сходством. При выборе гарнитур обращайте внимание на толщину штриха, высоту и пропорции знаков, апертуру — открытость знаков.
Если хотите сделать контрастное сочетание, выбирайте гарнитуры с контрастными формами, например, рукописный и нейтральный шрифт или готический шрифт в паре с простым гротеском.
Настя Кузнецова


Инна Цхай
Создание глубины и объёма
С помощью текста можно создавать ощущение глубины и пространства изображения. Чтобы добиться такого эффекта, нужно представить текст в виде абстрактных элементов. Например, на плакате ниже для сделанной текстом арки ощущение глубины создаётся за счёт изменение размера букв и диагональных линий перспективы.

Yale—Graphic Design

Jürg Conzett
Обращайте внимание на примеры из реальной жизни и анализируйте, за счёт чего создаётся объём и перспектива. Эти наблюдения переносите в свои работы.
Катя Насибуллина



Инна Цхай
Сергей Телидченко
Взаимосвязь функции и формы текста
При работе с акцидентной вёрсткой важно искать баланс между функцией и формой. Чем сложнее мы делаем форму, тем слабее становится содержание, то есть текст становится сложнее читать. Поэтому используя акцидентные приёмы, задавайте себе вопрос: «важно ли, чтобы этот текст прочитали, или мы хотим, чтобы зритель просто на это посмотрел».

Посмотрите, как меняется восприятие текста в зависимости от интерлиньяжа

Посмотрите, как меняется восприятие текста в зависимости от интерлиньяжа
Полезные ресурсы для тех, кто хочет узнать про работу с типографикой больше
Автор: Сергей Телидченко
Редактор: Анастасия Степанова
Дизайн и верстка: Мария Белая, Егор Зеленый
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Курс, который научит вас продвигать свой сайт
Теоретический курс Никиты Обухова по веб-дизайну
Бесплатный учебник по веб-анимации с примерами и правилами использования